HTML에서 하이퍼링크와 이미지를 첨부하는 방법을 알아보겠습니다 - !
<a> 태그 _ 하이퍼링크 (Anchor)를 첨부하는 태그
- <a> 태그의 속성은 href입니다.
ex.
<a href="http://caveloperstudylog.tistory.com"> 캐발자딩시의 스터디로그 </a>
위의 방법으로 웹 사이트에서 링크를 클릭하면 웹 사이트가 있던 탭이 링크의 웹 사이트로 변경됩니다.
이제 VScode를 이용하여 직접 하이퍼링크를 달아보겠습니다 - !
먼저 <a> 태그를 사용해서 사이트에 링크를 첨부해보겠습니다.

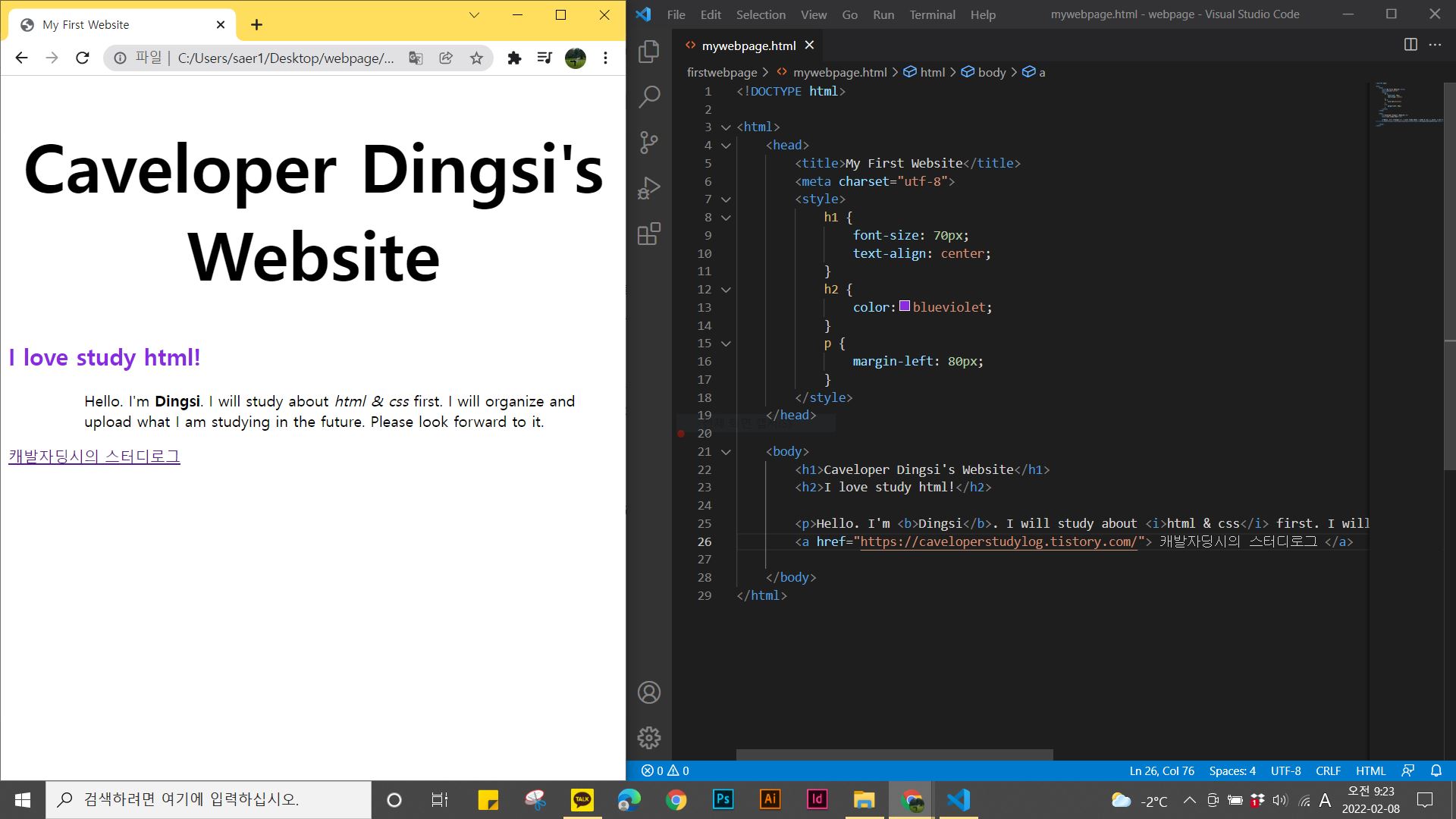
body 부분 26번 줄을 보시면 <a> 태그를 사용하여 저의 블로그로 가는 링크를 첨부했습니다.
왼쪽 화면에 보시면 아래에 하이퍼링크로 잘 나타나 있습니다 - !

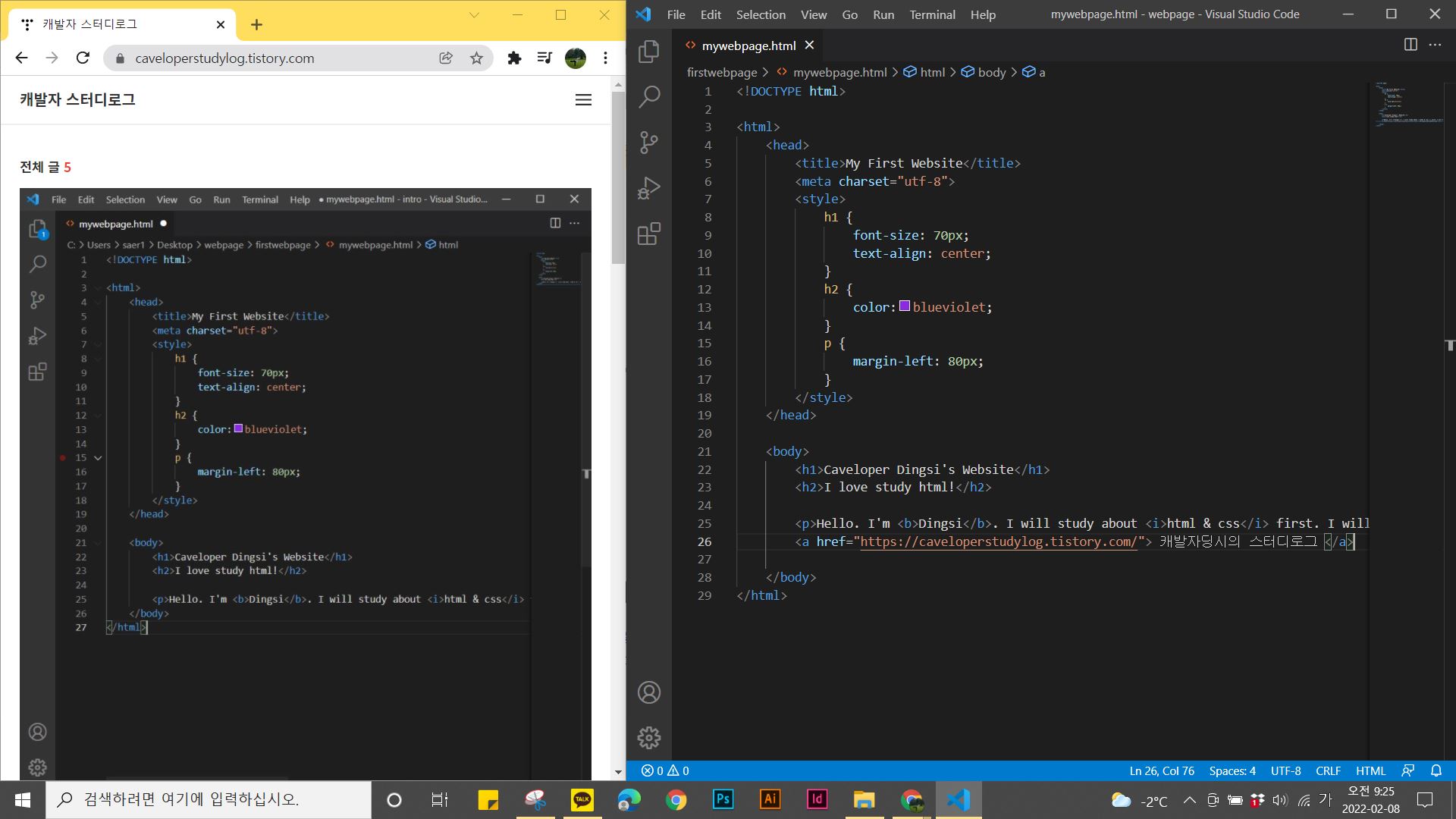
링크를 타고 들어가면 이렇게 제 블로그가 같은 탭에서 나타납니다.
+ 새로운 탭에서 링크를 여는 방법
링크를 새로운 탭에서 열기 위해서는 target이라는 속성을 추가해주어야 합니다.
ex. <a href="http://caveloperstudylog.tistory.com" target"=_blank"> 캐발자딩시의 스터디로그 </a>

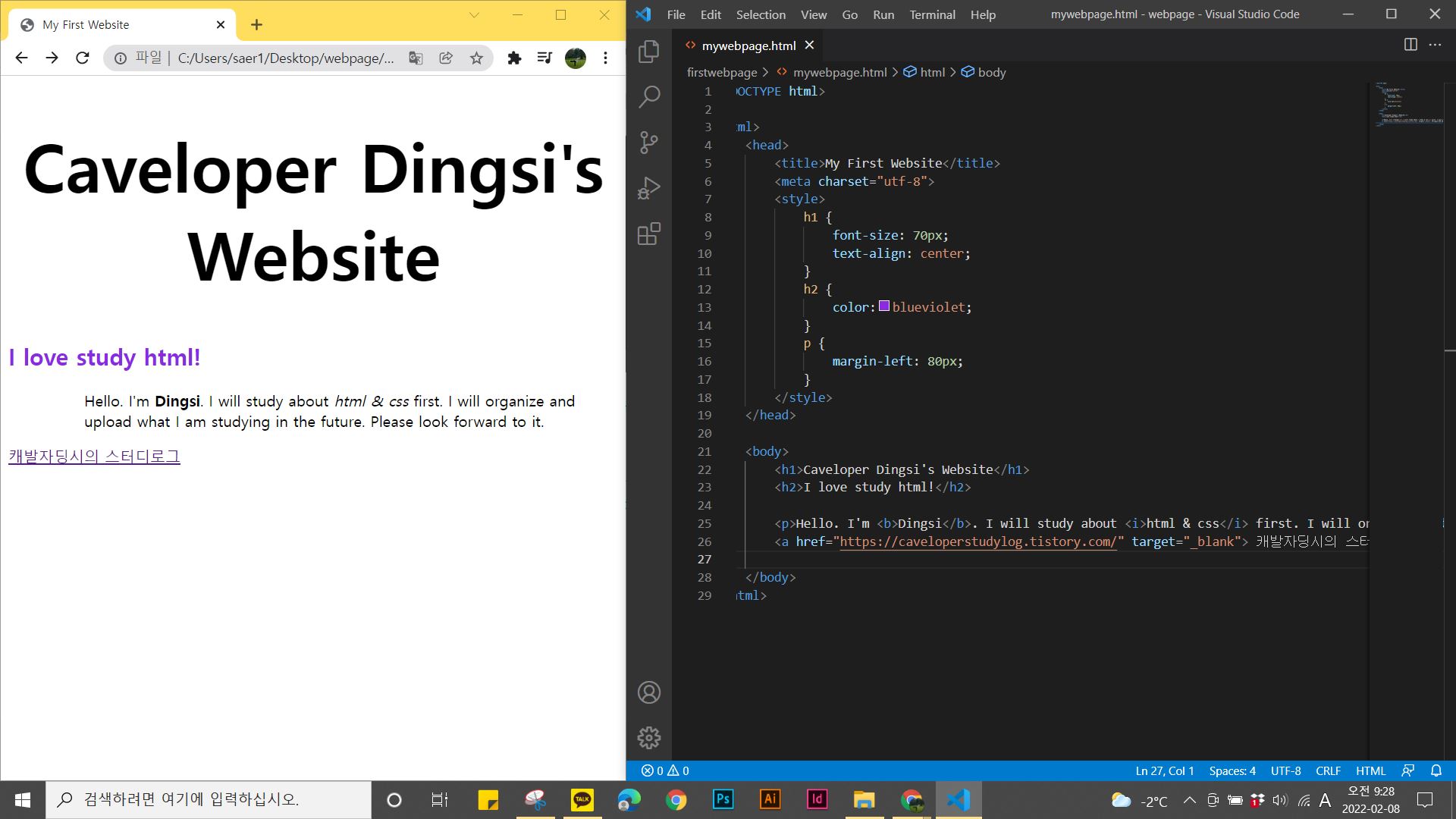
오른쪽 26번 줄을 보시면 target 속성을 추가한 것을 볼 수 있습니다.
이제 링크를 타고 들어가 보겠습니다.

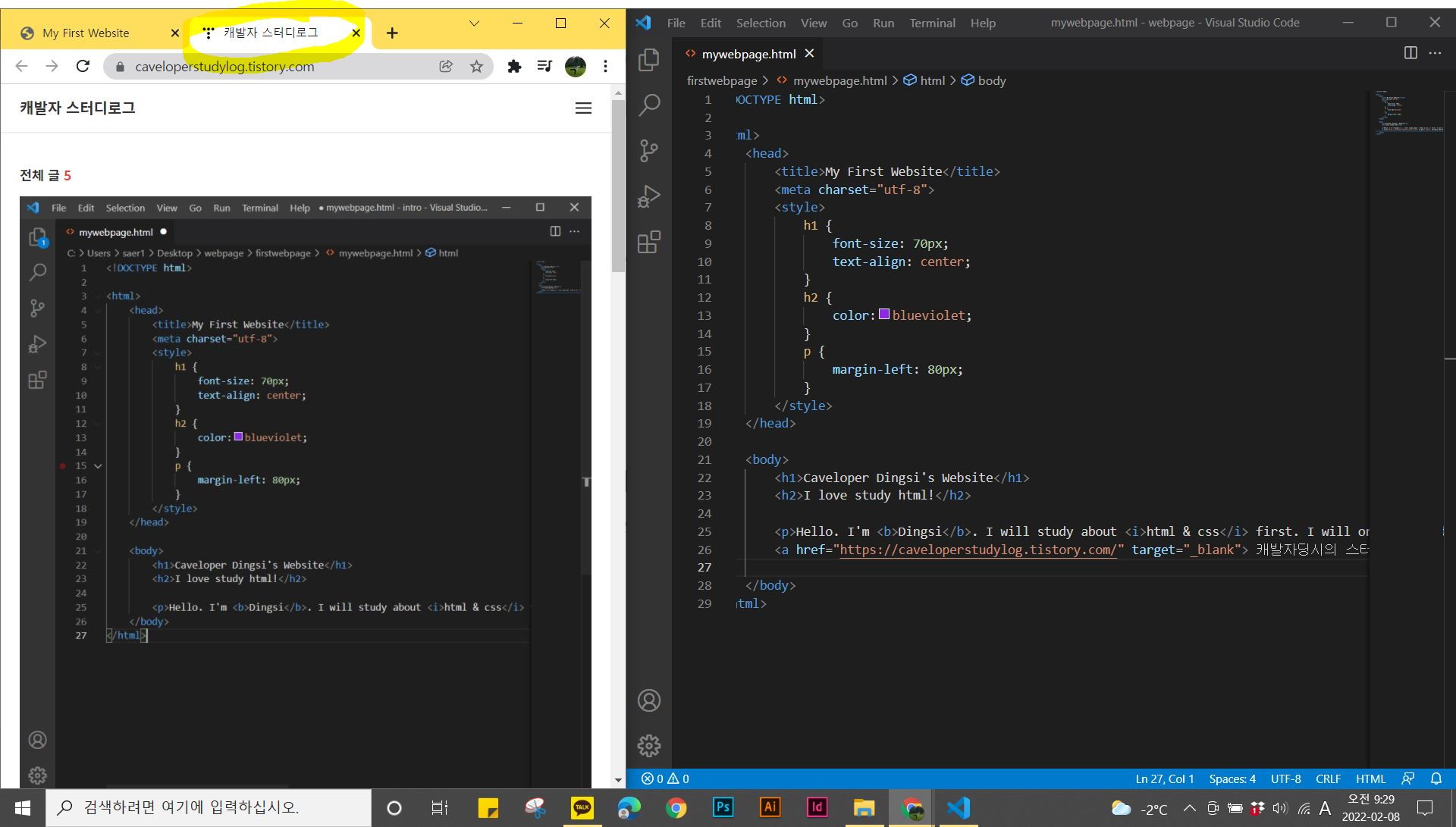
왼쪽 웹 사이트의 탭을 보시면 새로운 탭으로 열린 것을 확인할 수 있습니다 - !
이제 링크 태그를 응용해서 웹 사이트에 다양한 링크를 첨부해보겠습니다.
사이트 내부적으로 링크를 첨부하여 왔다 갔다 하는 방법에 대해 알아보겠습니다 -
이 작업에 앞서 왔다 갔다 할 수 있는 웹 사이트 파일을 먼저 만들어줍니다.




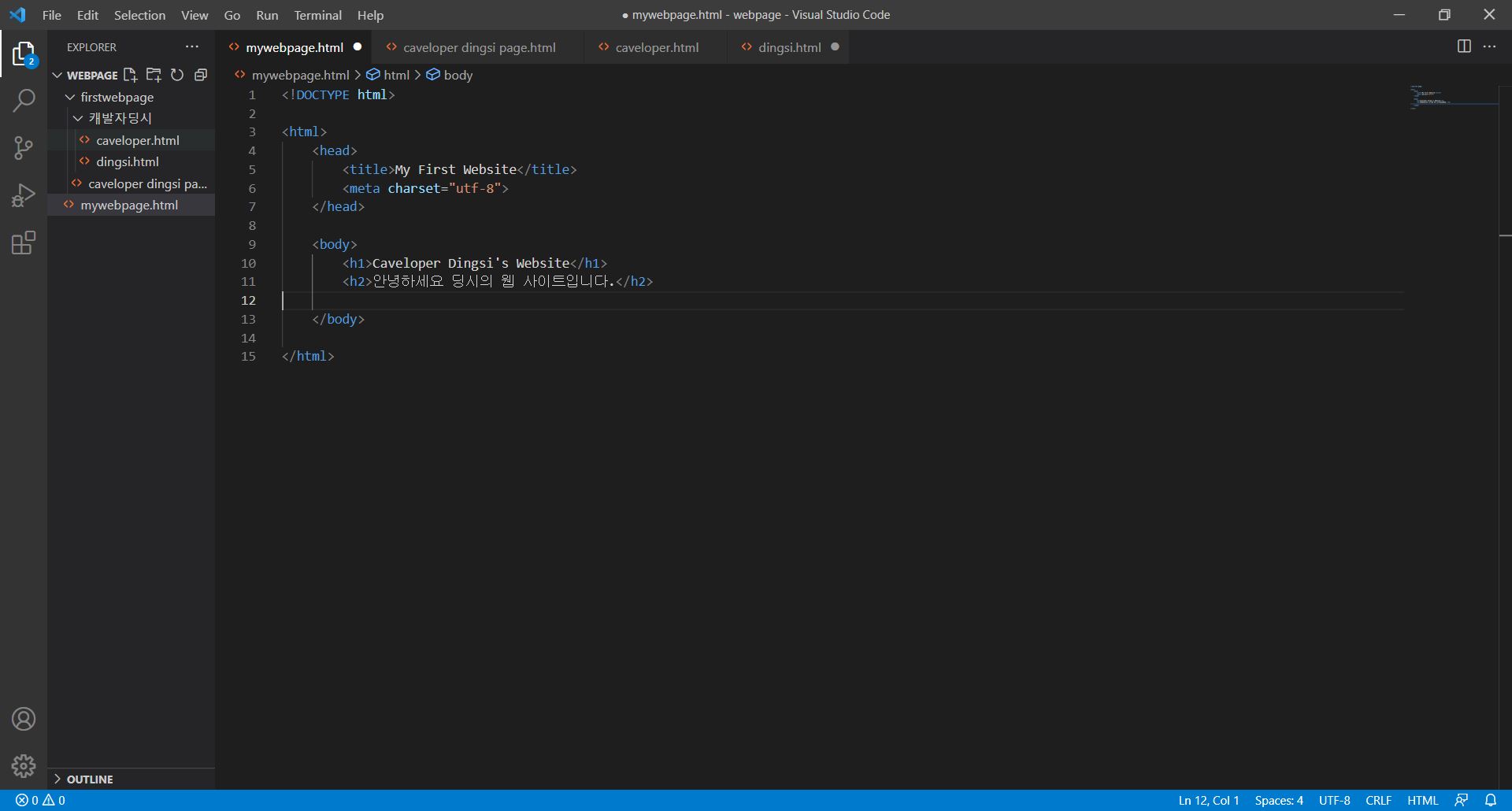
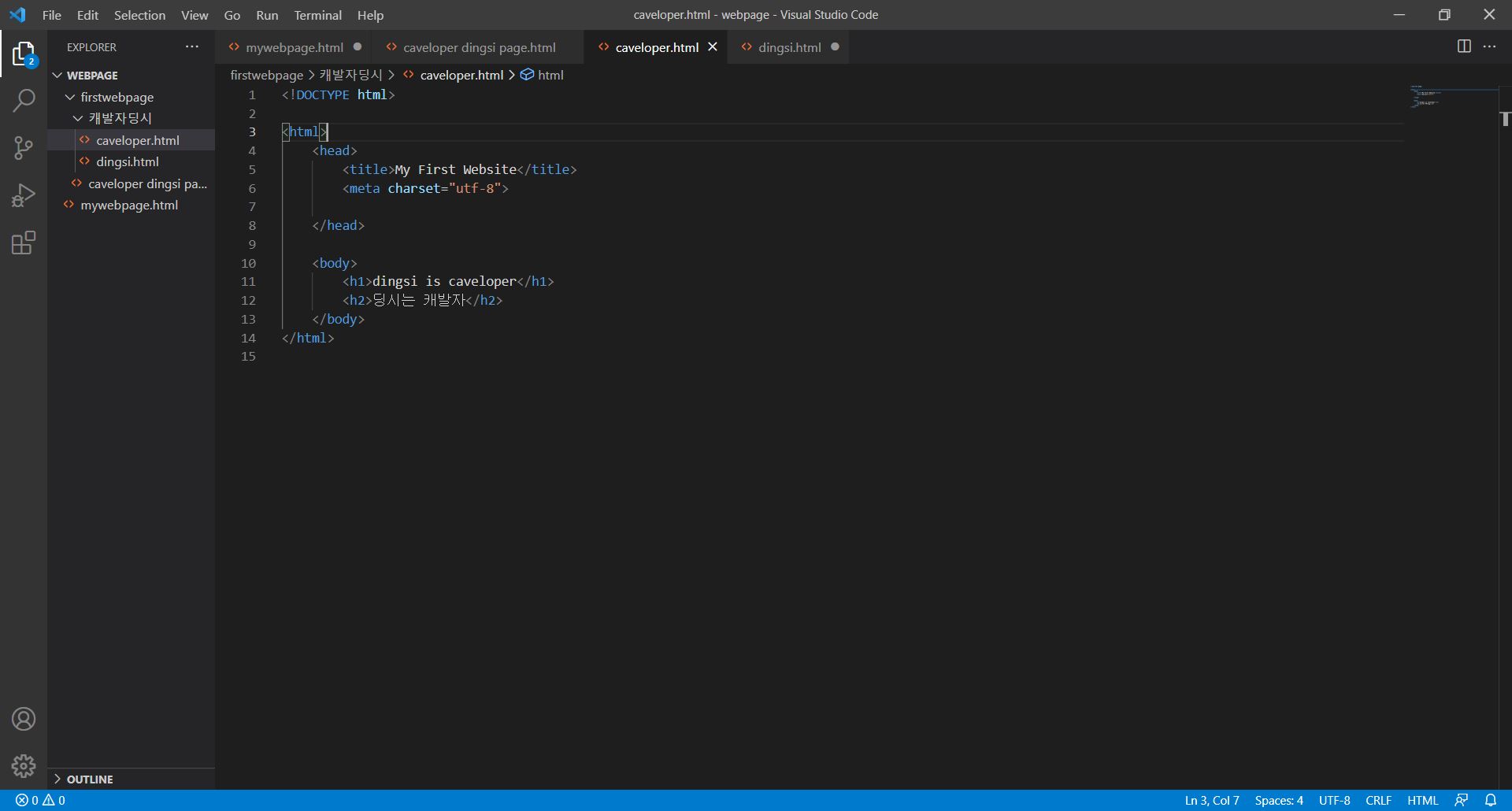
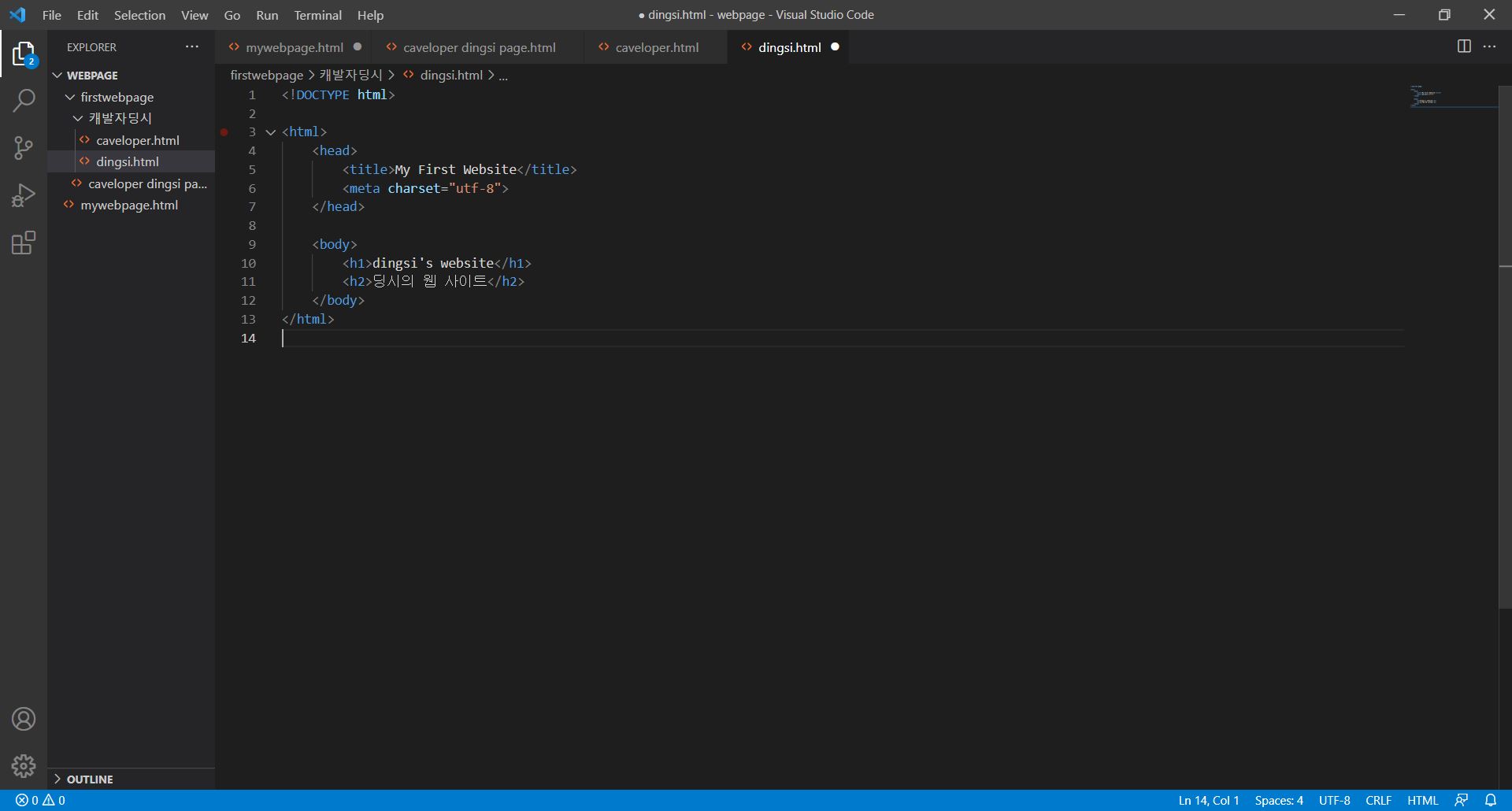
위 사진들과 같이 firstwebpage폴더 안에 새로운 파일(caveloper dingsi page)와 새로운 폴더(캐발자딩시)를 하나 만들고, 그 폴더 안에 새로운 파일 두 개(caveloper / dingsi)를 생성해줍니다. 그리고 내용은 간단하고 짧게만 준비해줍니다.
이제 사이트 내부에서 링크를 이용해서 이동하는 방법을 자세히 배워보겠습니다 - !
1. 메인 페이지에 각 페이지로 가는 링크를 첨부
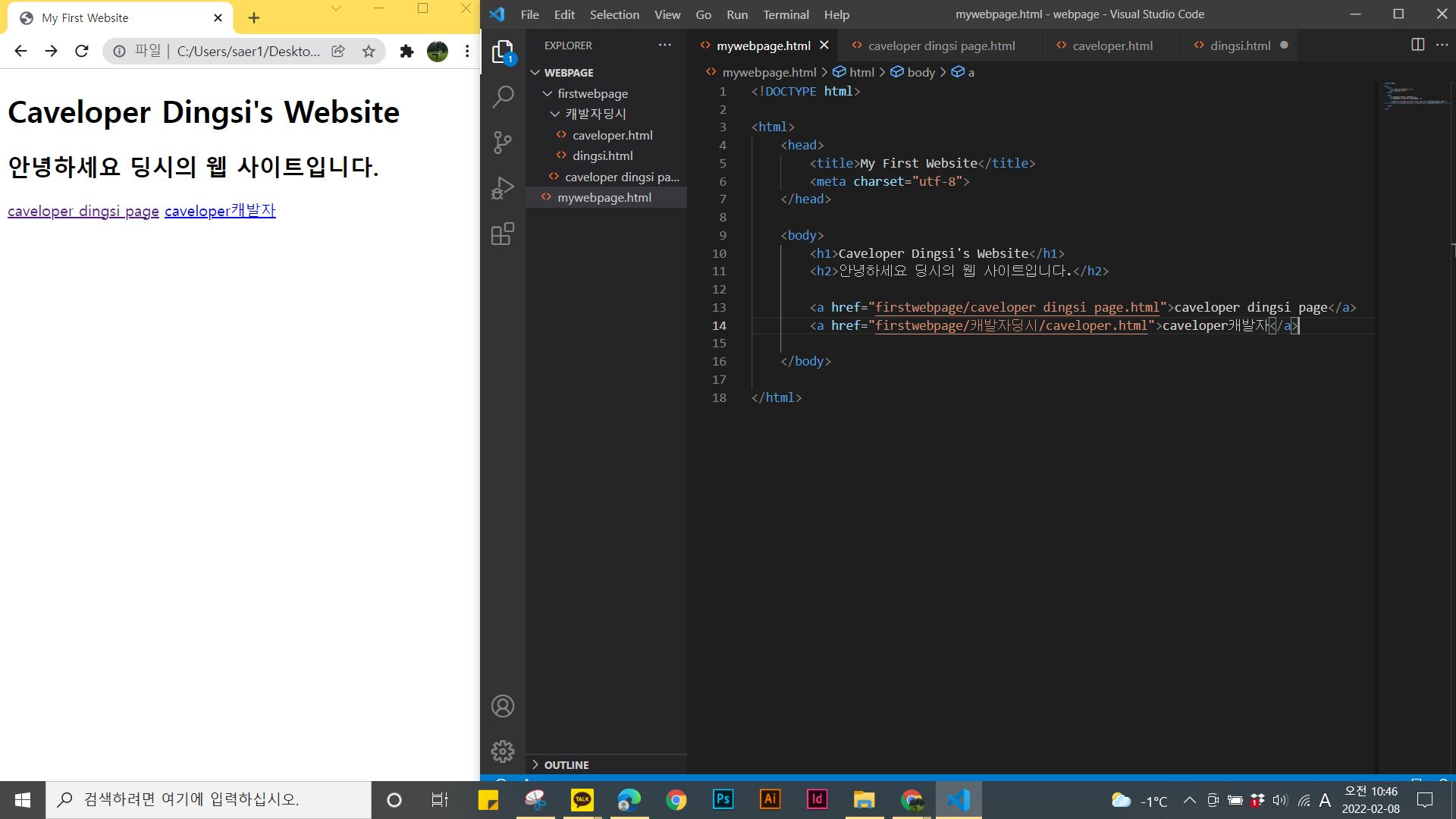
가장 메인으로 사용하는 페이지에 <a> 태그를 이용하여 새로 만든 html 파일을 링크시켜줍니다.
이때, 웹 사이트 주소를 속성 값에 넣는 것이 아니라 파일의 위치를 속성 값에 넣어주면 됩니다.

위의 VScode 화면을 보면 13,14번 줄에 있는 속성 값이 "firstwebpage/caveloper dingsi page.html" 과 "firstwebpage/개발자딩시/caveloper.html"입니다.
두 가지를 하나씩 자세히 살펴보겠습니다.
먼저 "firstwebpage/caveloper dingsi page.html"는 firstwebpage라는 폴더 안에 있는 caveloper dingsi page라는 파일을 링크한다는 의미입니다.
이렇게 파일의 위치를 폴더>파일 순서대로 적어주면 됩니다.
다음은 "firstwebpage/개발자딩시/caveloper.html"를 살펴보겠습니다. caveloper라는 파일이 firstwebpage폴더 안에 있는 개발자딩시라는 폴더 안에 들어있기 때문에 그것들을 순서대로 적어주었습니다.
여기서는 폴더 안에 있는 폴더에 파일이 들어있기 때문에 파일의 위치를 그 순서대로 모두 적어주어야 합니다. (폴더1/폴더2/파일명의 순서)
2. 링크로 연결된 페이지에서 또 다른 페이지로 이동하는 링크 첨부
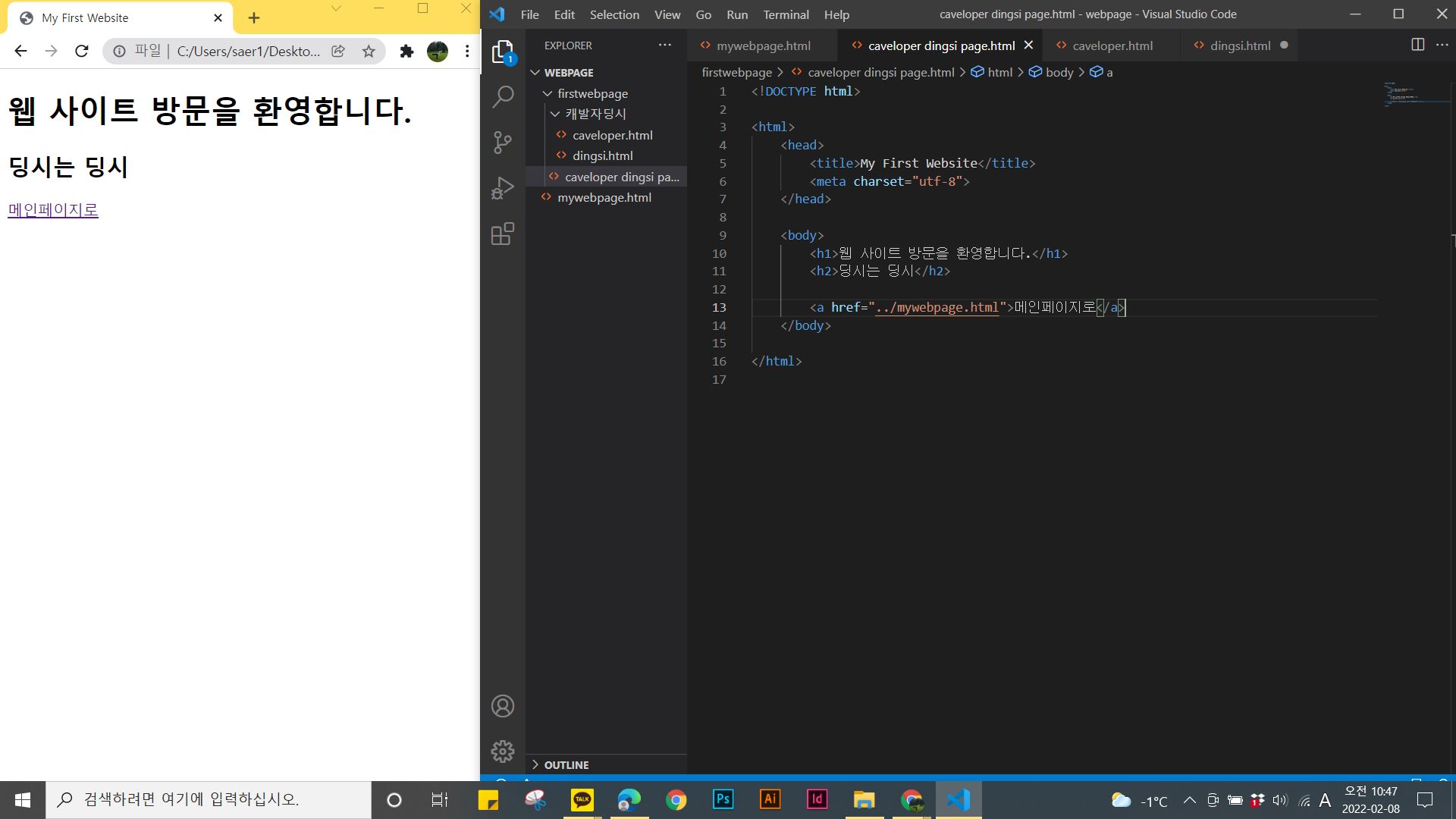
이제 메인 페이지에 있는 링크를 통해 들어간 링크에서 또 다른 링크로 들어가는 링크를 첨부해보겠습니다.
이것도 마찬가지로 html 파일에 <a> 태그를 사용해서 파일의 위치를 속성 값에 정확히 넣어주면 됩니다.
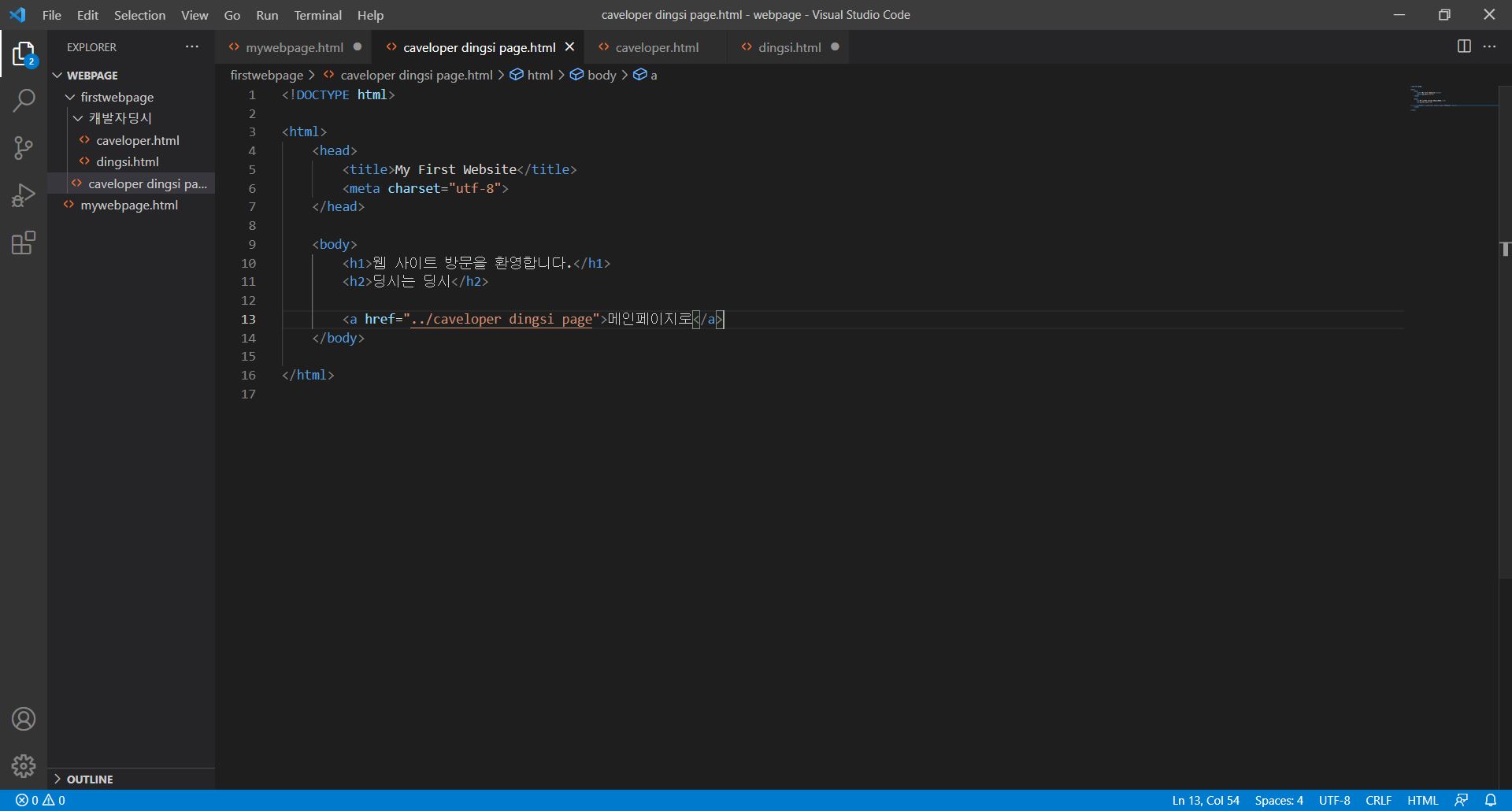
메인 페이지에서 caveloper dingsi page 링크로 이동한 후, 다시 메인 페이지로 나오는 링크를 만들어 돌아오는 과정을 실행해보겠습니다.

위 사진과 같이 VScode창에 <a> 태그를 통해 '메인페이지로'라는 링크를 첨부했습니다.
메인 페이지로 돌아가는 링크의 속성 값을 보면 "../mywebpage.html" 라고 되어있는데 여기서 ../는 상위 폴더로 이동한다는 의미를 가지고 있습니다.
+ 파일의 위치 작성하기
html 코드를 작성할 때 파일의 위치를 정확하게 적지 않으면 파일을 불러올 수 없는 오류가 발생합니다.
그렇기 때문에 파일의 위치를 정확하게 적는 것이 매우 중요합니다.
-하위 폴더나 파일로 이동할 때에는 상위에 있는 것들부터 순서대로 적되 각 요소들을 / 로 구분하여 줍니다.
ex. page1 폴더 안에 있는 page2 폴더 안에 있는 page2.html 파일을 열기 위한 속성 값 = "page1/page2/page2.html "
-상위 폴더나 파일로 이동할 때에는 ../ 를 사용하여 상위로 올라간 후, 다시 하위 폴더로 들어가는 순서로 적어줍니다.
ex. 위 예시의 page2에서 page1 폴더의 page1.html. 파일을 열기 위한 속성 값 = "../../page1.html"

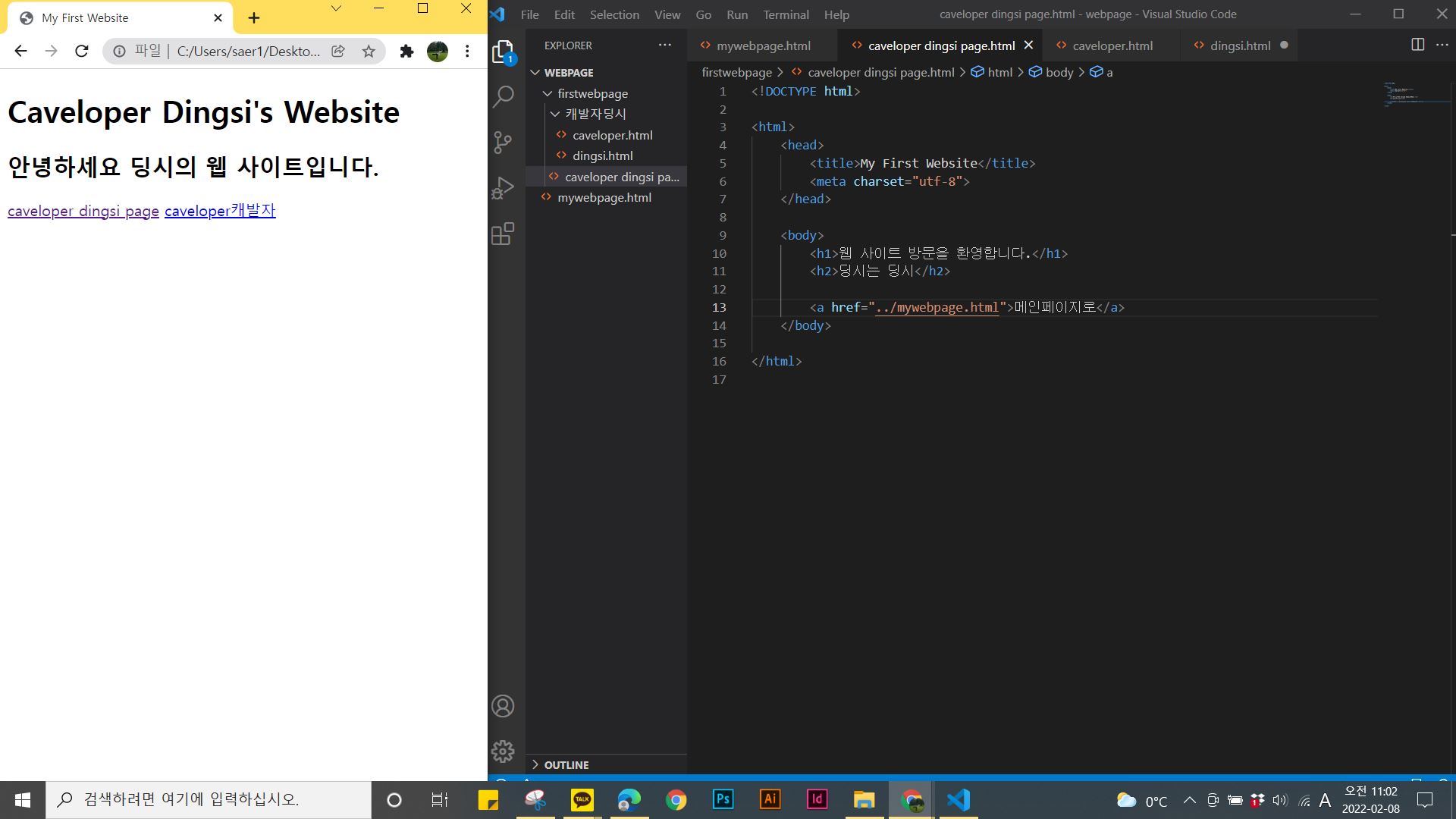
3. 하위 페이지 안에 하위 페이지 링크 첨부
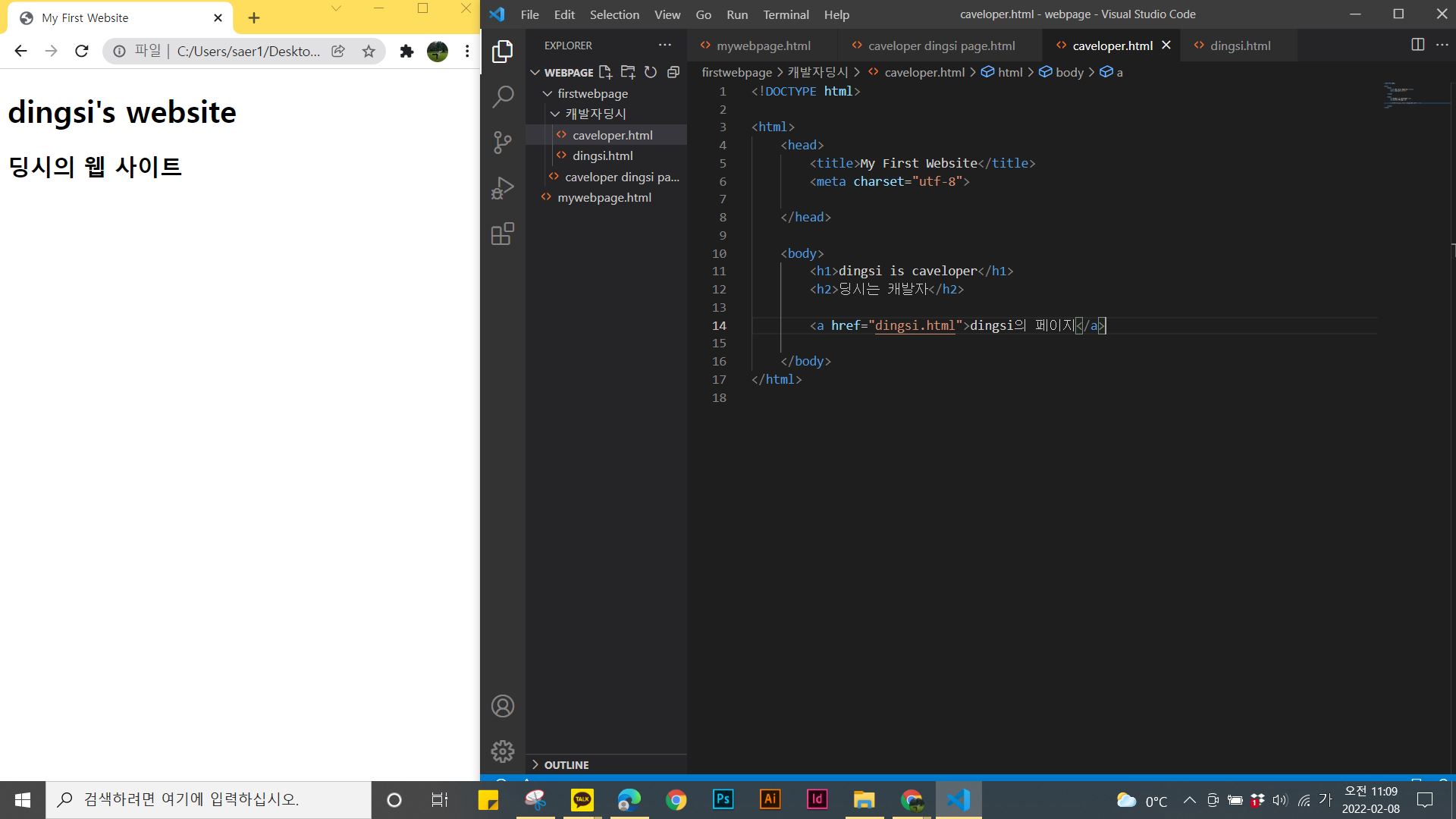
이번에는 caveloper캐발자라는 메인 페이지의 두 번째 링크로 이동한 후, 그 안에서 또 dingsi의 페이지라는 하위 링크로 이동해보겠습니다.

위의 VScode의 14번 줄을 보면 속성 값이 "dingsi.html" 입니다.
이번에는 같은 폴더에 있는 다른 파일로 이동하는 링크를 첨부해줄 것이기 때문에 별 다른 조치 없이 파일 이름만 적어주면 됩니다!

링크를 눌러 들어가 보면 이렇게 파일이 잘 열리는 것을 확인할 수 있습니다. 참 쉽죠,,~?
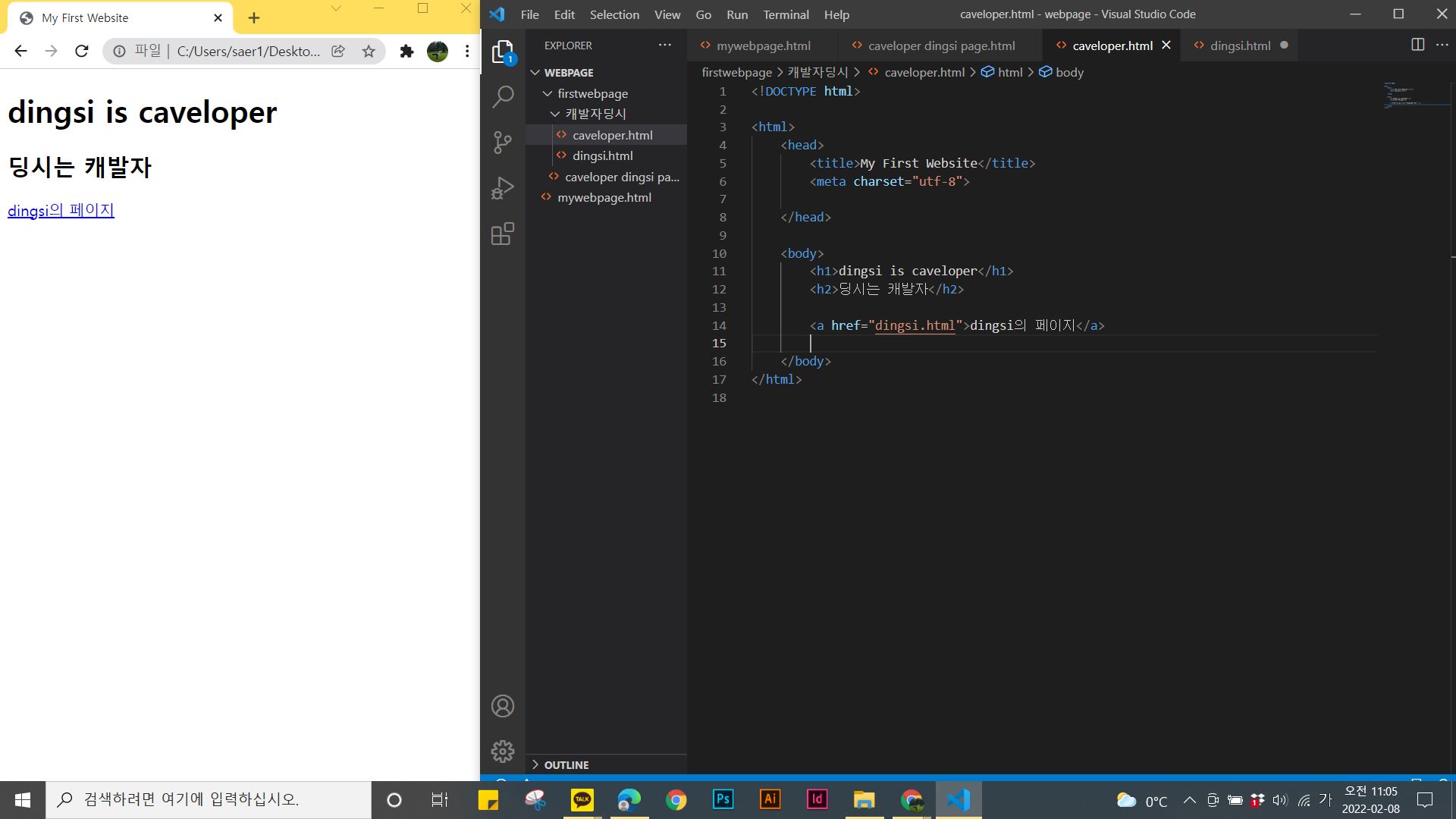
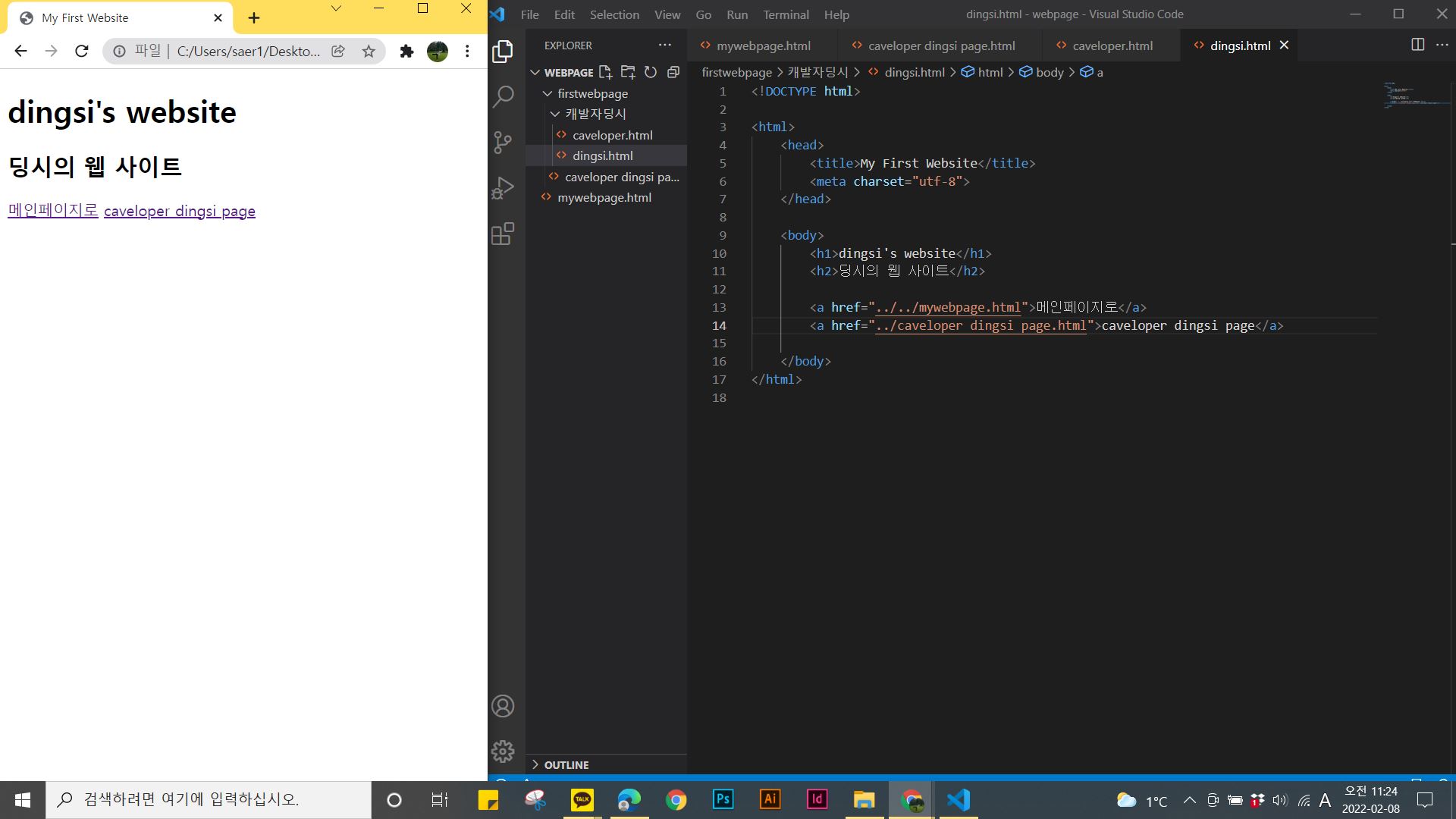
4. 하위 페이지에서 상위 페이지(+메인 페이지)로 이동하는 링크 첨부

앞에서 했던 과정들과 마찬가지로 마지막 페이지에도 링크를 달아 메인 페이지와 상위 페이지로 이동할 수 있도록 코드를 적어주었습니다.
속성 값을 설명하자면 메인 페이지는 상위 폴더의 상위 폴더로 이동한 후 파일의 위치를 적어주었고, caveloper dingsi page는 상위 폴더 안에 있는 파일이기 때문에 상위로 한 번만 이동한 후 파일의 위치를 적어주었습니다.
웹 사이트에 링크를 걸면서 같은 과정을 반복해보면서 링크에 더욱 익숙해지는 시간을 가져보았습니다!
'HTML&CSS' 카테고리의 다른 글
| 7. Class 클래스 태그와 Id 아이디 태그 (0) | 2022.02.11 |
|---|---|
| 6. HTML 이미지 Image 첨부 (0) | 2022.02.09 |
| 4. HTML 옵셔널 태그 _ head, body, html 태그 (0) | 2022.02.07 |
| 3. CSS로 웹 사이트에 스타일 더해주기 (0) | 2022.02.07 |
| 2. Visual Studio를 통해 웹사이트 만들어보기 (0) | 2022.02.06 |