Visual Studio를 이용해서 나의 첫 웹사이트를 만들어보겠습니다.
가장 먼저 Visual Studio를 다운받아야 하는데, 아래의 링크를 통해 다운받으면 됩니다!
https://visualstudio.microsoft.com/ko/vs/
Visual Studio 2022 | 무료 다운로드
Visual Studio에서 코드 완성, 디버깅, 테스트, Git 관리, 클라우드 배포를 사용하여 코드를 작성합니다. 지금 무료로 커뮤니티를 다운로드하세요.
visualstudio.microsoft.com
이제 본격적으로 간단한 웹사이트를 하나 만들어보겠습니다 -
1. 파일 생성 후 저장
Visual Studio를 실행시킨 후, File탭에서 New File 또는 Ctrl+N을 눌러 새로운 파일을 하나 열어줍니다.

내용을 입력하기 전에 먼저 파일을 원하는 위치에 원하는 이름.html으로 저장해줍니다.
저는 mywebpage.html이라는 이름으로 저장하였습니다!
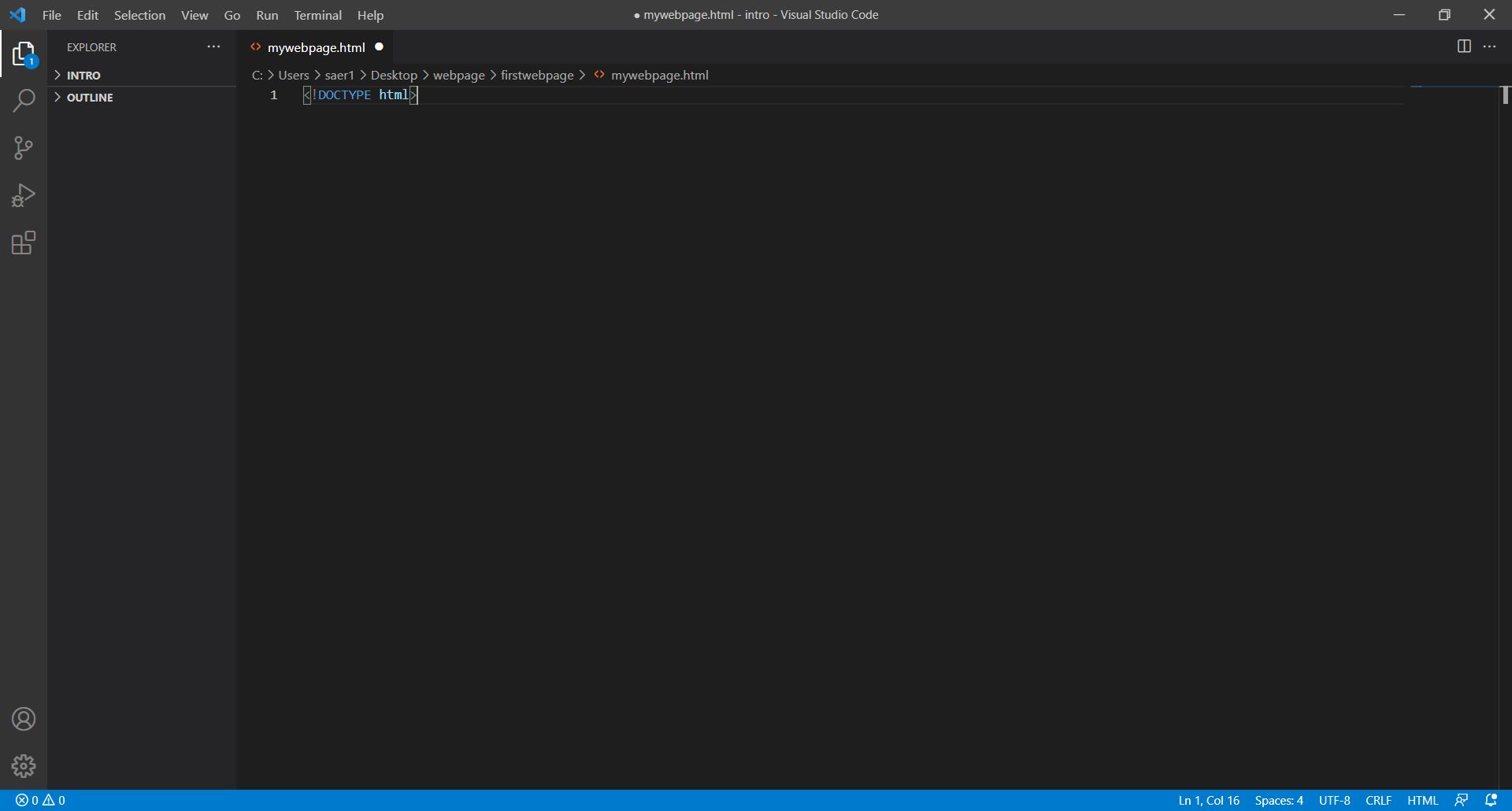
2. <! DOCTYPE html> 적기
본격적으로 웹 사이트에 들어갈 내용을 쓰기 전에 가장 먼저 <! DOCTYPE html> 이라고 써줍니다.

<! DOCTYPE> 이라는 태그는 어떤 버전의 html을 사용할지 알려주는 역할로 html 태그는 아닙니다.
<! DOCTYPE>에 그냥 html이라고 써주면 자동으로 가장 최근 버전인 html5로 시작됩니다.
이는 꼭 써줘야하는 부분이기 때문에 잊지 마시고 가장 먼저 쓰고 시작하는 것을 습관화하시는 것이 좋습니다 -
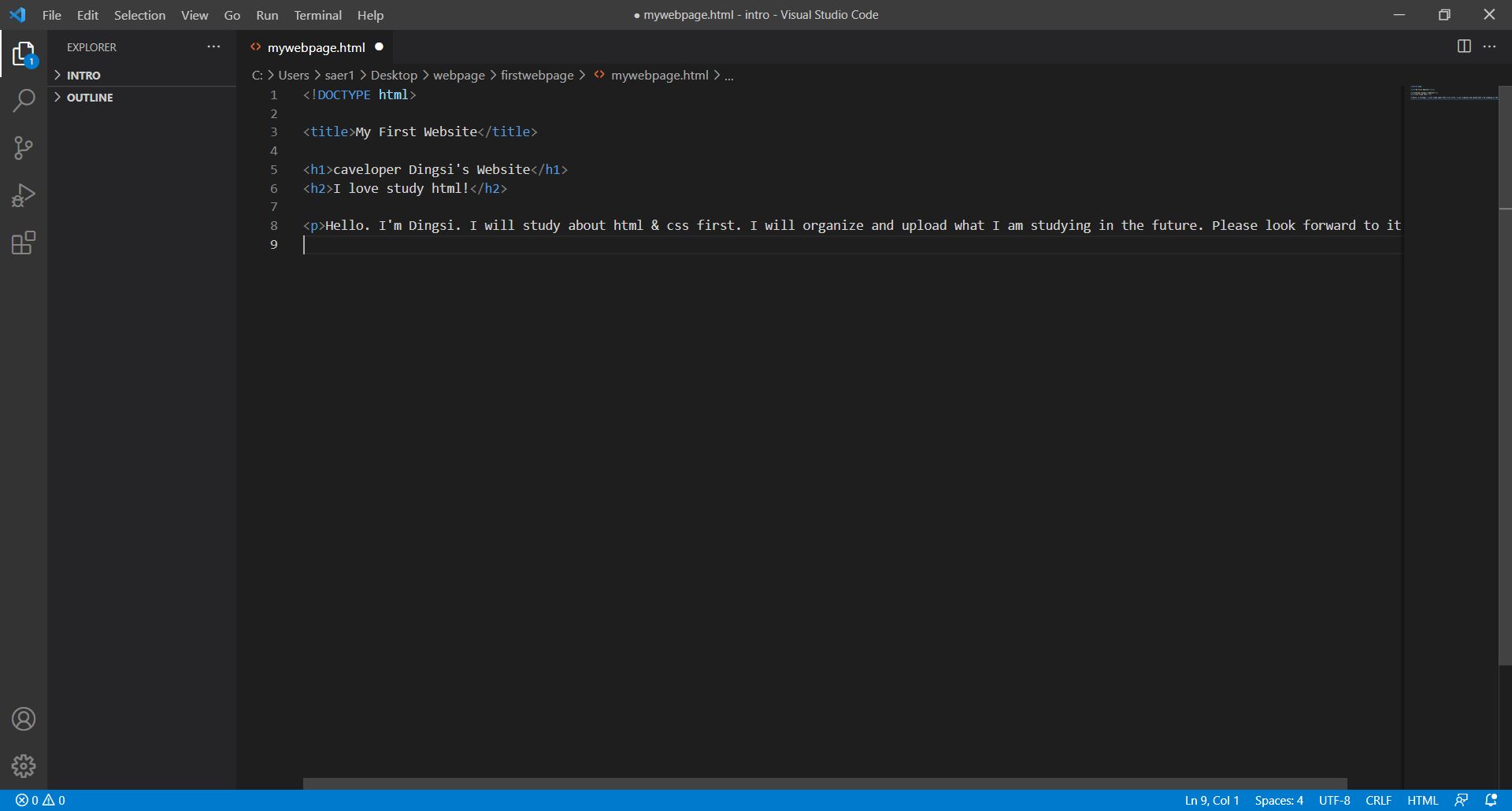
3. 다양한 태그를 이용해 웹 사이트의 제목과 내용 작성
태그를 사용하기 전에 먼저 알아야할 내용은 html의 태그는 시작태그와 종료태그가 있어 태그를 시작하면 꼭 종료 태그를 써줘야 한다는 것입니다.
태그를 쓰는 형식은 <태그> 내용 </태그>로, 시작태그는 <태그>, 종료태그는 </태그>로 씁니다.
ex. <title> 캐발자딩시의 블로그 </title>

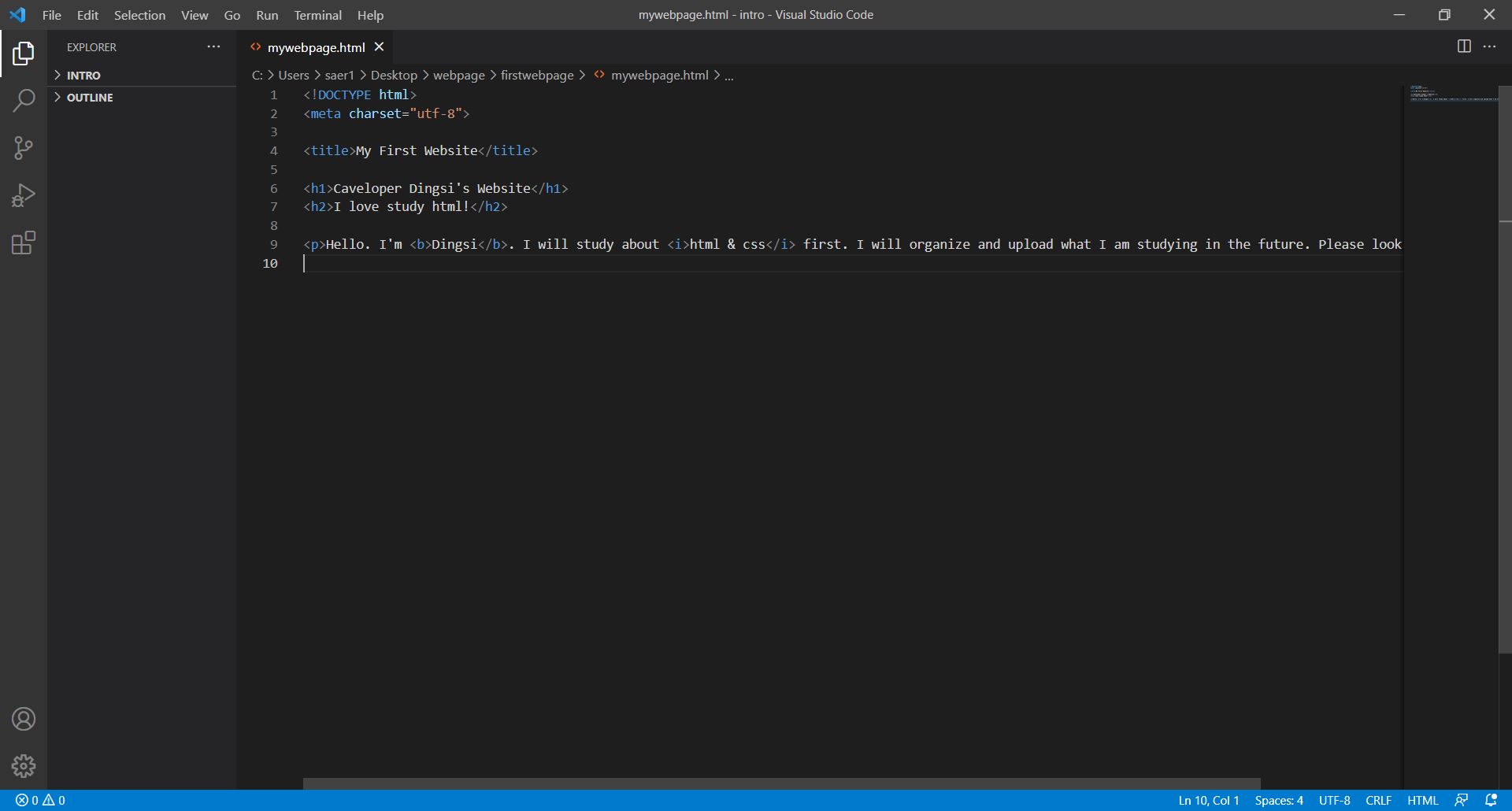
위의 사진을 보면서 각 태그가 어떤 것을 의미하는지 하나씩 살펴보겠습니다.
<title> = 웹 사이트의 제목을 나타내는 태그입니다. 실제 웹 사이트를 열어보면 Tab에 나타나는 요소입니다.
<h1> = heading1의 약자로 가장 큰 머리말을 나타내는 태그입니다.
<h2> = heading2의 약자로 두 번째로 큰 머리말을 나타내는 태그입니다.
*heading 태그는 6번 (<h6>) 까지 작성이 가능하며, 숫자가 커질수록 웹 사이트에서 더 작은 글자 크기로 나타납니다.
<p> = paragraph의 약자로 좀 긴 글 등의 내용을 나타내는 태그입니다.
위 사진에서 사용된 태그들은 이렇게 총 4개로 가장 기본적인 내용들을 나타내는 태그입니다.
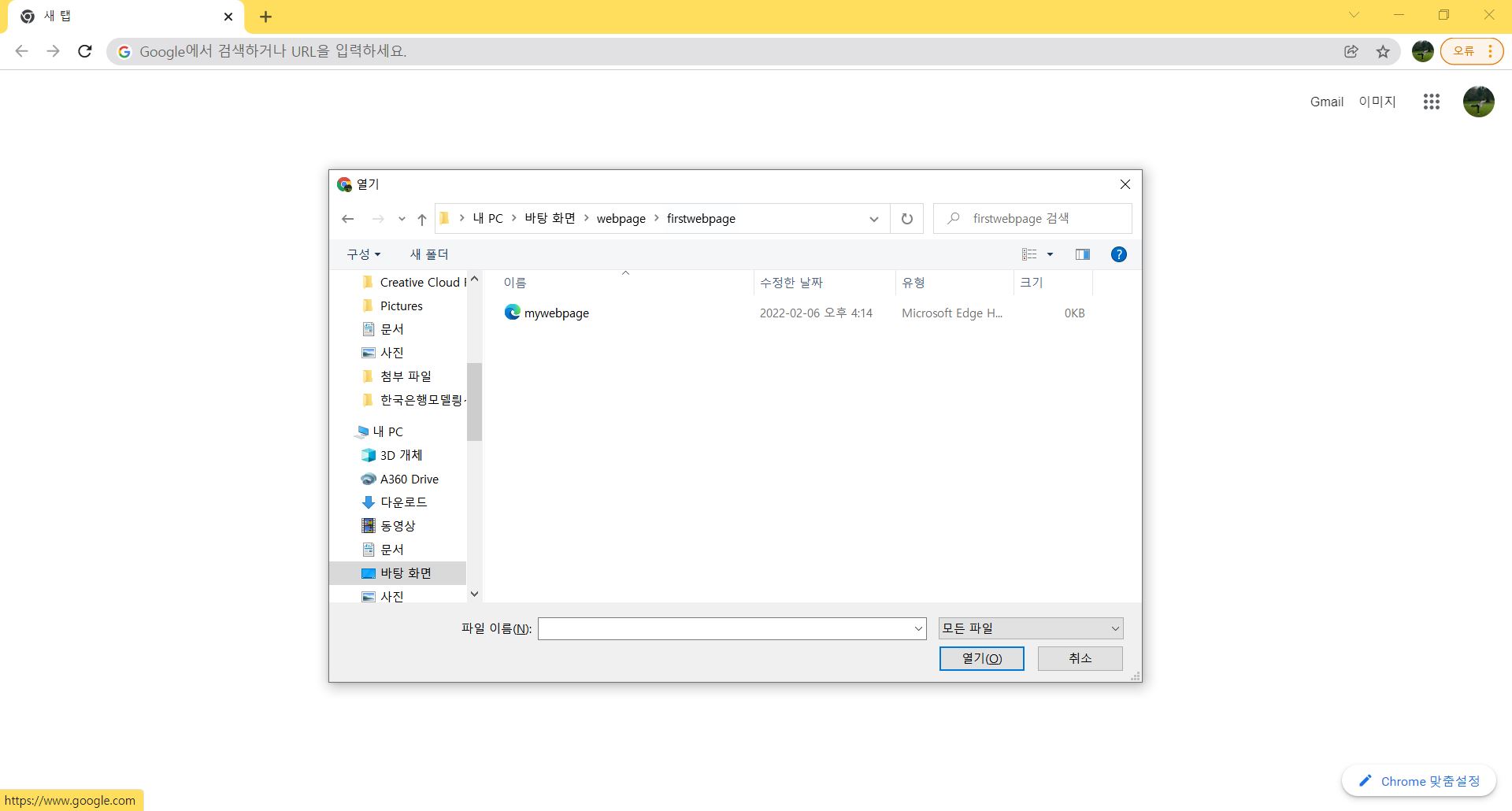
4. 웹 사이트에서 내가 만든 html 파일 열기
기본적인 내용을 파일에 모두 적었으면 이제 웹 사이트를 열어보겠습니다.
본인에게 편한 웹 브라우저를 사용해 html 파일을 열어주면 됩니다. 저는 Chrome을 사용했습니다 -

웹 브라우저를 열고 Ctrl+O를 누르면 파일을 여는 창이 생깁니다.
본인이 저장한 이름의 파일을 찾아 선택하고 열기를 실행시켜주면 됩니다.
어느 브라우저든 상관없이 같은 단축기로 실행이 가능합니다!
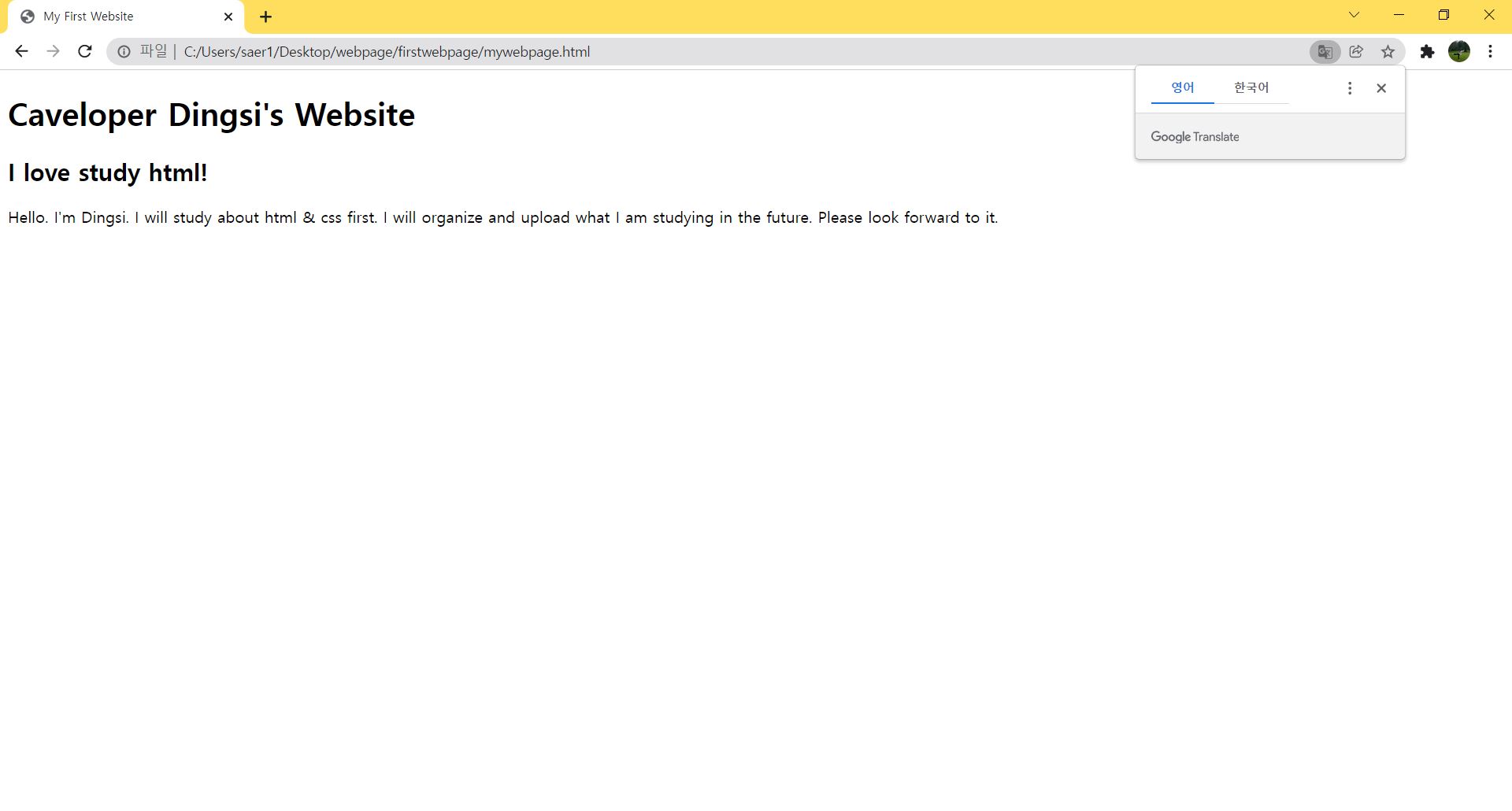
5. 웹 사이트 내용 확인

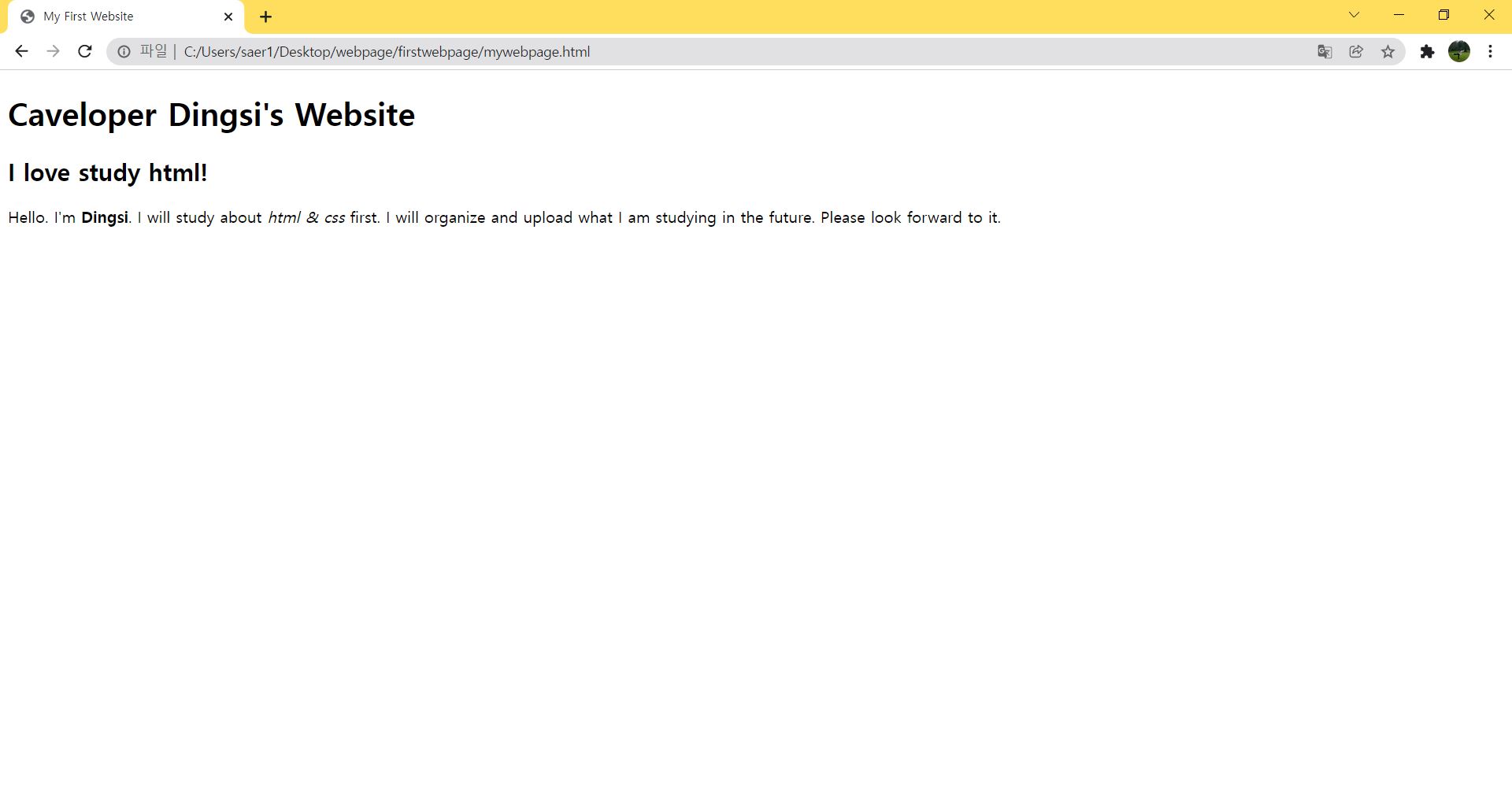
본인이 Visual Studio에 적은 내용이 그대로 반영이 됐는지 확인합니다.
title 태그의 부분은 브라우저 Tab 부분에 잘 반영이 되었고, h1과 h2는 위계를 가지고 잘 나타났습니다!
p태그 부분의 긴 내용 또한 큰 이상 없이 잘 나타나 있는 것을 확인할 수 있습니다.
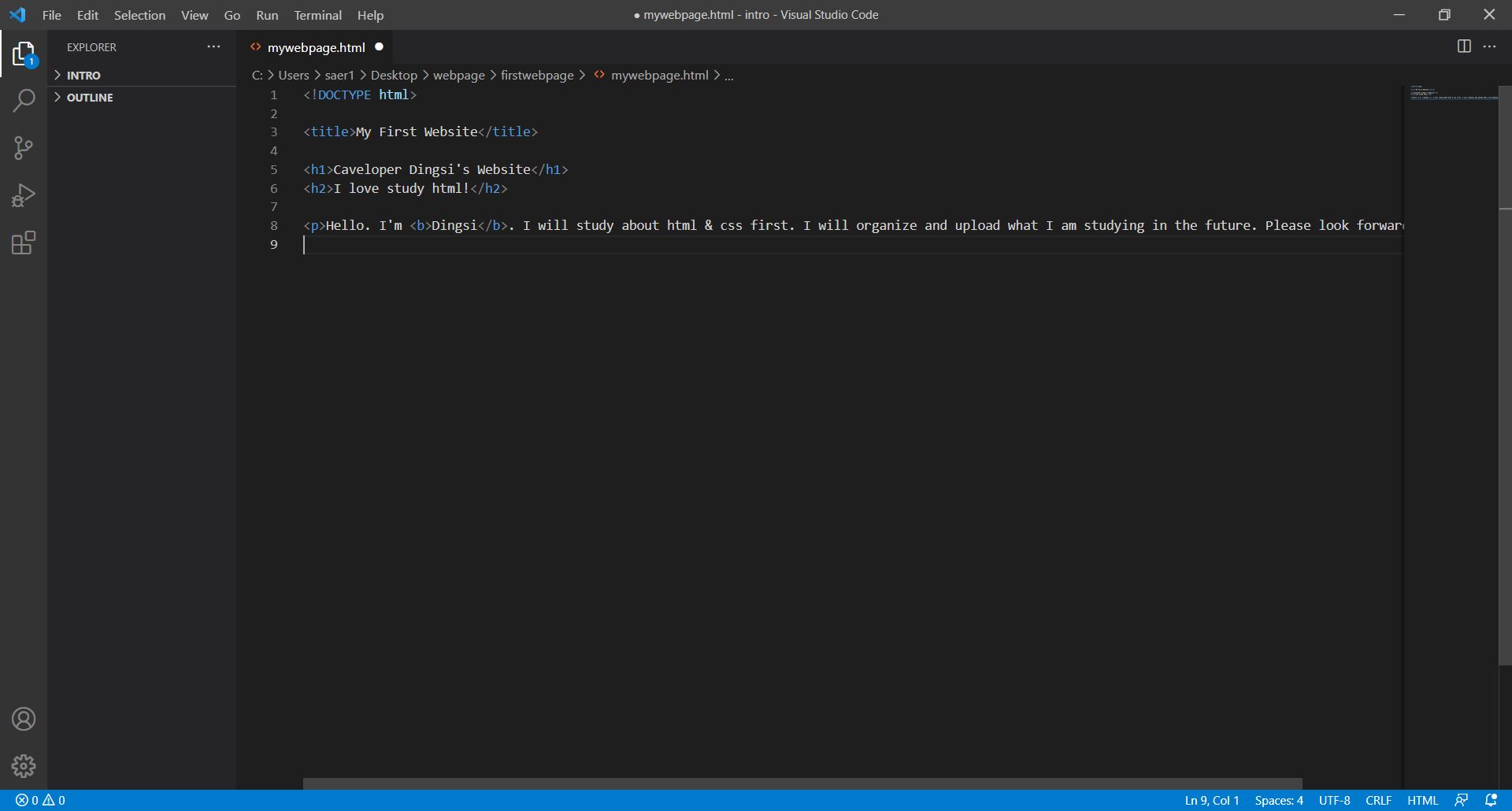
6. 글자에 스타일 추가하기
html 태그에는 글자에 스타일을 추가하는 태그도 있습니다.
먼저 텍스트를 굵게 만들어보겠습니다. 텍스트를 굵게 만들고 싶을 때에는 bold를 뜻하는 <b> 태그를 사용하면 됩니다.

위에 보시면 8번째 줄에 Dingsi를 굵게 표현하고 싶어서 그 양 옆으로 <b> 태그의 시작태그와 종료태그를 추가해주었습니다.
저장 후, 웹 사이트에 어떻게 반영되는지 보겠습니다 - !

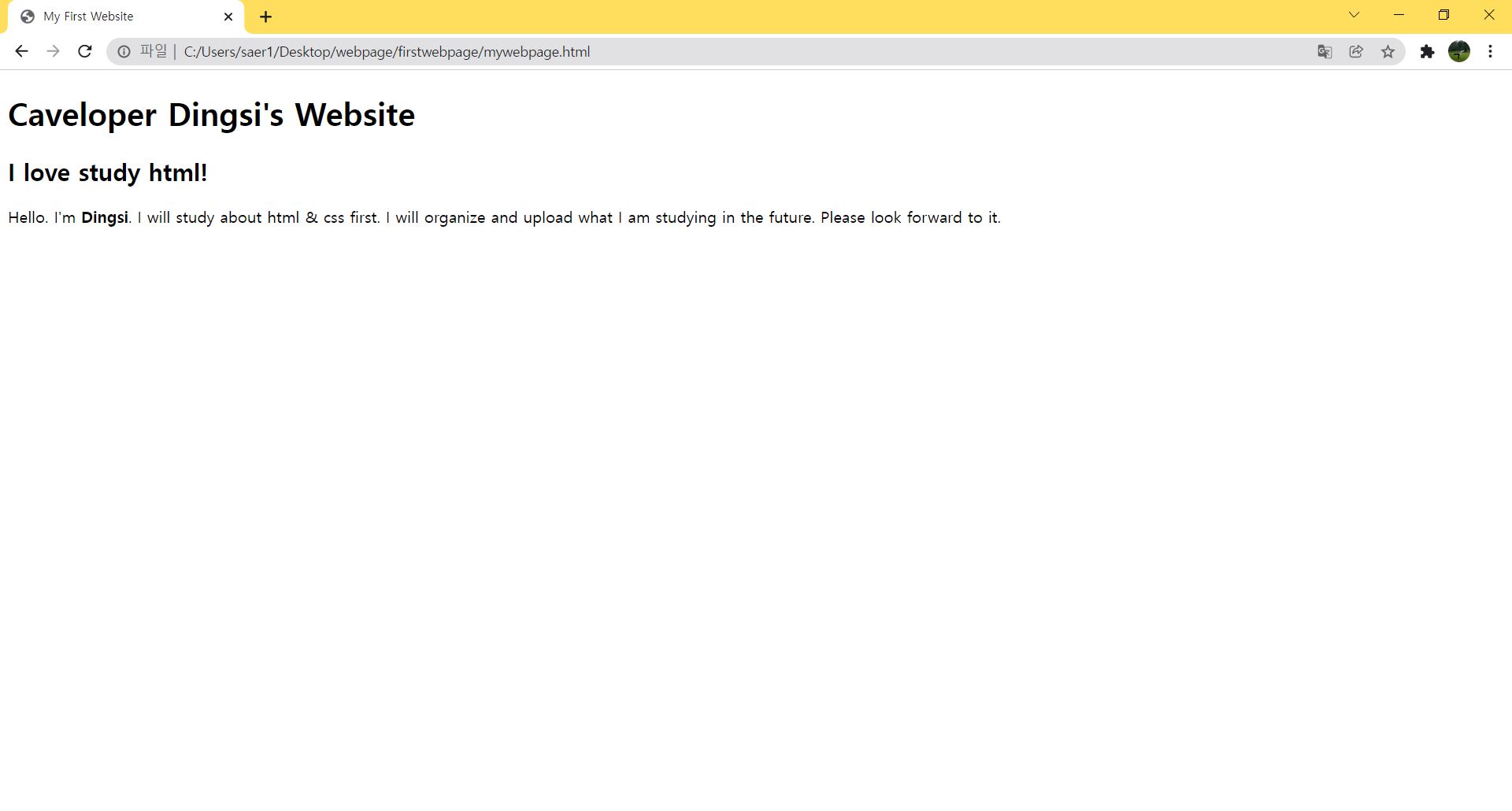
Dingsi라는 글자만 굵게 나타나 있는 것을 확인할 수 있습니다!
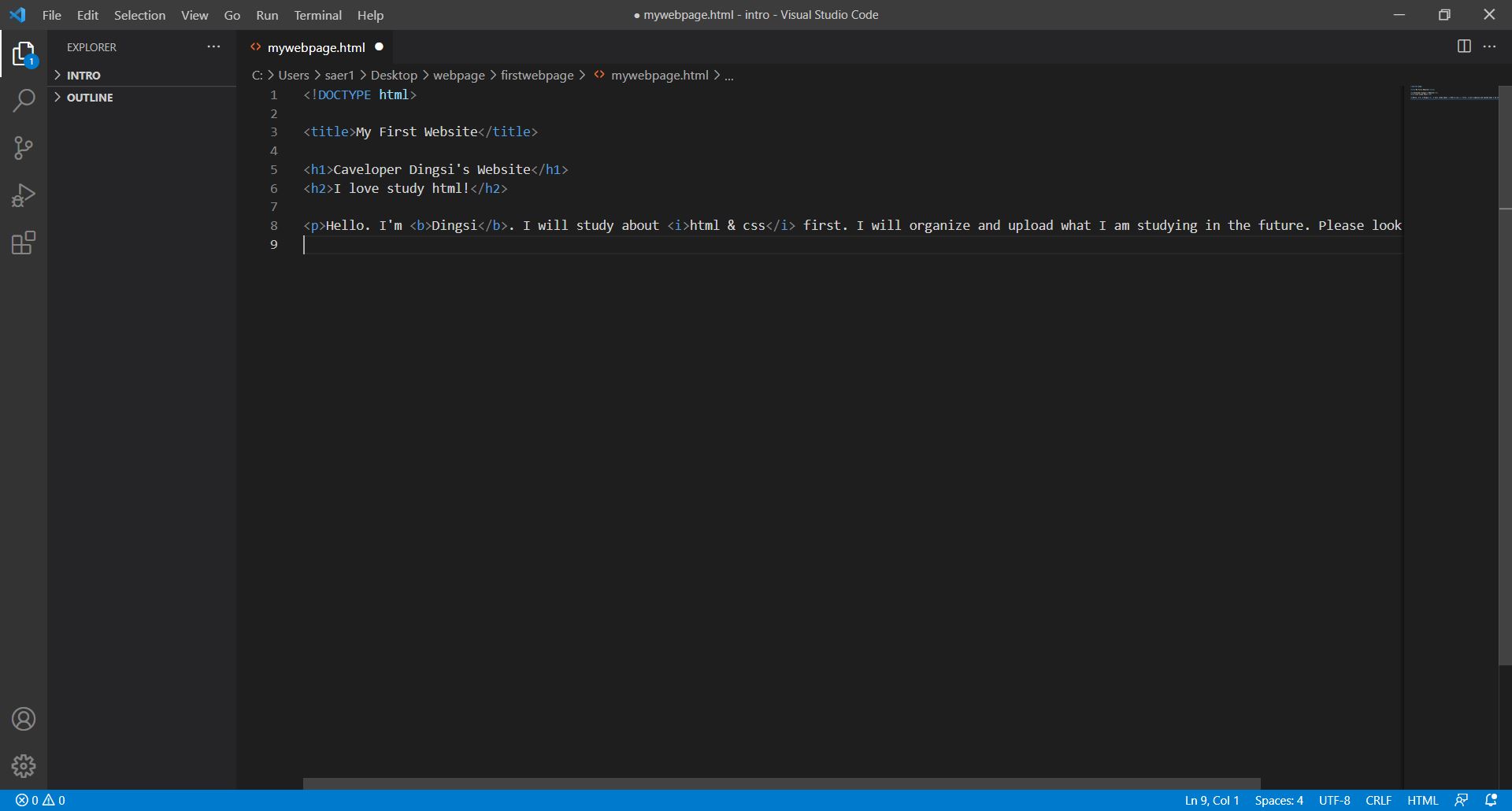
다음으로는 글자를 날려쓰기로 나타내는 태그를 사용해보겠습니다. 글자를 날려쓰고 싶을 때는 italic의 약자인 <i> 태그를 사용하면 됩니다.


위 두 개의 이미지를 확인해보면 8번째 줄 html & css 앞 뒤로 <i> 태그를 사용하여 글자를 날려쓰기로 나타낸 것을 볼 수 있습니다.
+ <b> 태그와 <i> 태그 / <strong> 태그와 <em> 태그의 차이점
<b> 태그와 <strong> 태그는 웹 사이트에 시각적으로는 같은 모양으로 나타납니다.
둘 다 텍스트를 굵게 만들어주는 태그인데 둘의 차이점은 무엇일까요?
<b> (bold) 태그는 단순히 시각적으로 텍스트를 굵게 만들어주는 태그라면, <strong> 태그는 강조의 의미를 더 가지고 있는 태그입니다.
<strong> 태그를 사용할 경우, 시각적으로 텍스트가 굵어질 뿐만 아니라 텍스트 자체를 강조하는 의미를 내포하기 때문에
다양한 음성 인식 도구 등에서 억양, 소리의 크기 등을 통해 강조하는 역할을 가지는 태그라고 할 수 있습니다.
<i> 태그와 <em> 태그도 마찬가지로 <i> 태그는 단순히 시각적으로 텍스트를 날려써주는 반면,
<em> (emphasized) 태그는 텍스트 자체를 강조하는 의미를 내포하고 있습니다.
+ 웹 사이트에서 한글이 깨지는 경우 해결 방법
<meta charset = "uft-8"> 이라는 태그를 사용해주면 웹 사이트에서 한글이 깨지는 경우를 해결할 수 있습니다.

위 사진과 같이 <! DOCTYPE html> 바로 아래 줄에 <meta charset="utf-8"> 태그를 추가해주시면 됩니다.
이때 <meta charset="utf-8"> 태그는 종료태그가 따로 없기 때문에 종료태그를 적어줄 필요가 없습니다.
이렇게 간단한 웹 사이트를 만들어보았습니다.
다음에는 CSS를 통하여 웹 사이트에 다양한 스타일을 입혀보도록 하겠습니다 - !
'HTML&CSS' 카테고리의 다른 글
| 6. HTML 이미지 Image 첨부 (0) | 2022.02.09 |
|---|---|
| 5. HTML 링크 Anchor 첨부 (0) | 2022.02.08 |
| 4. HTML 옵셔널 태그 _ head, body, html 태그 (0) | 2022.02.07 |
| 3. CSS로 웹 사이트에 스타일 더해주기 (0) | 2022.02.07 |
| 1. HTML / CSS / JAVASCRIPT(JS) 가 무엇일까? _ 웹 개발 기본 요소 (2) | 2022.02.06 |