이번에는 HTML의 <class> 태그와 <id> 태그에 대해서 알아보겠습니다 - !
두 개의 태그는 모두 HTML 요소에게 '이름'을 주는 방법이라고 간단하게 설명할 수 있습니다.
1. Class 클래스
- "class 이름"을 지정하고 요소에 클래스 이름을 추가해주면 css에서 그 이름의 스타일을 적용 가능
+ Class의 이름이라는 것을 나타내기 위해서는 앞에 . (마침표) 를 꼭! 써주어야 함
ex.
<style>
.class-name-1 {
text-size: 64px;
color: blue;
}
</style>
<body>
<p class="class-name-1">캐발자</p>
<p>딩시</p>
<p class="class-name-1">블로그</p>
</body>
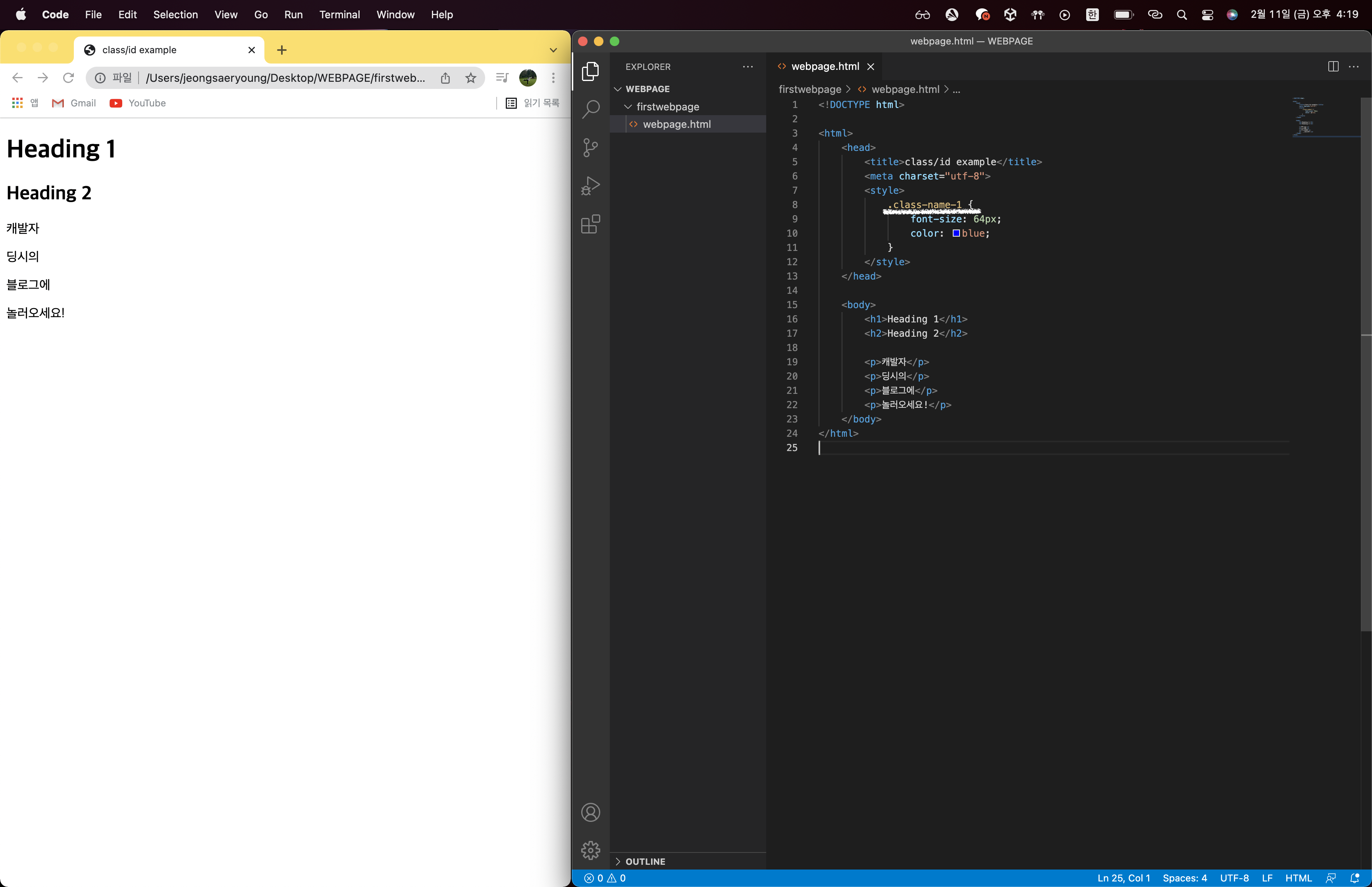
그럼 이제 실제 VScode로 구현해보겠습니다.

VScode 화면에 하얀색 밑줄 친 부분을 보면 마침표를 찍고 클래스 이름을 정해준 후, 스코프를 열고 스타일을 적어주었습니다.

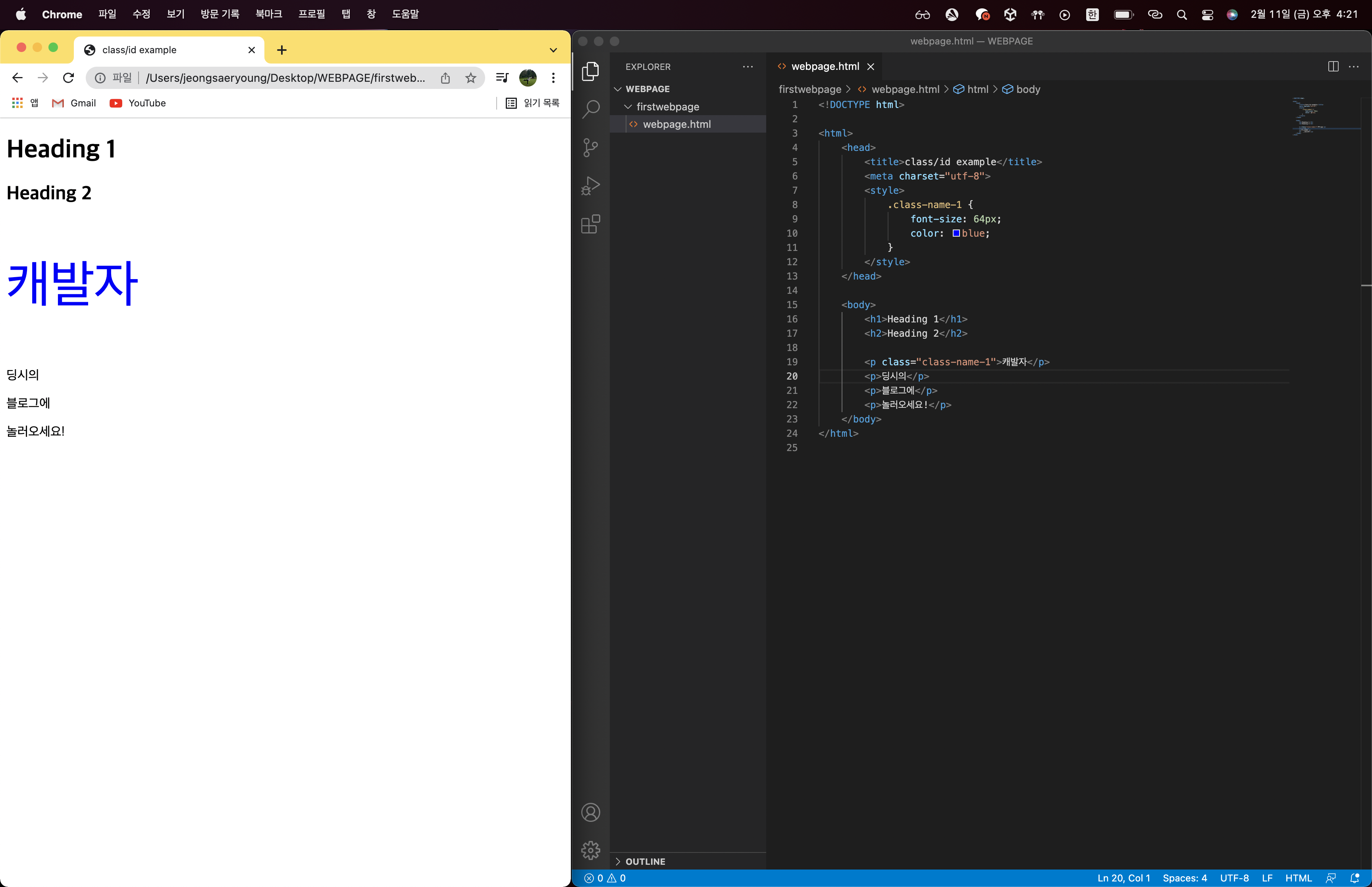
그리고 클래스에 있는 스타일을 적용시키고 싶은 내용 태그의 속성으로 클래스 이름을 넣어줍니다.
위에서는 19번 줄에 있는 캐발자라는 문구에 속성으로 클래스 class-name-1을 적어주었고, 웹 사이트를 확인해보면 캐발자의 글씨 크기와 색상이 변해있는 것을 확인할 수 있습니다.

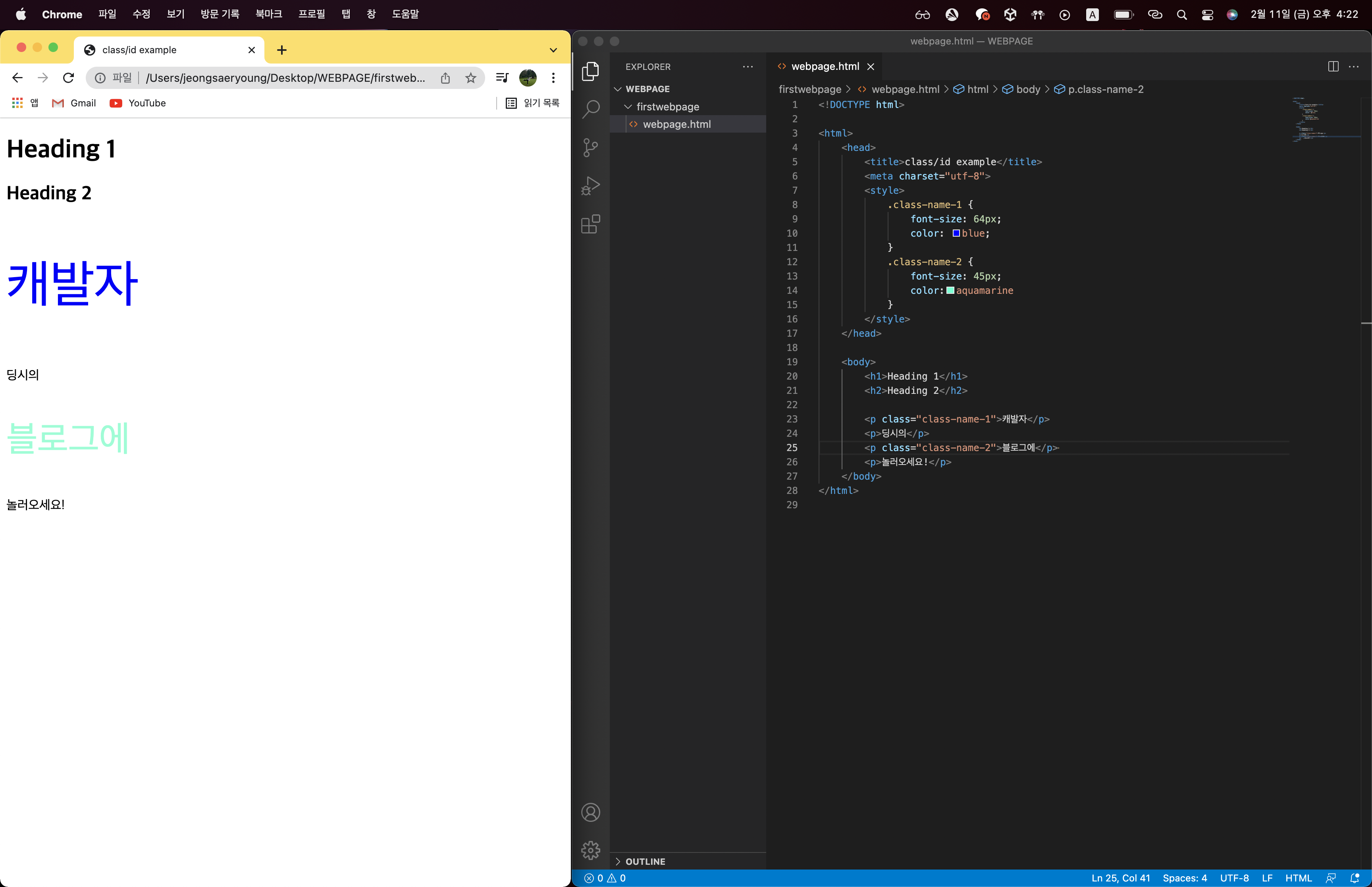
클래스 하나를 더 생성해보았습니다.
이름은 class-name-2로 지정하고, 글씨 크기와 색상을 지정해주었습니다.
그리고 25번 줄에 있는 블로그에 라는 텍스트에 적용시켜주기 위해 <p>태그의 속성으로 넣어주었습니다.
왼쪽 웹 사이트 화면을 확인해보면 잘 적용되어 있는 것을 확인할 수 있습니다!
2. ID 아이디
-"Id 이름" 지정 후 요소에 Id 이름을 추가해주고 css style에 그 이름의 스타일을 추가하면 적용 가능
+Id를 나타내기 위해서는 앞에 #(샾표시) 를 꼭 해줘야 함
ex.
<style>
#id-name-1 {
color: yellow;
font-size: 48px;
}
</style>
<body>
<p id="id-name-1"> 캐발자 </p>
</body>
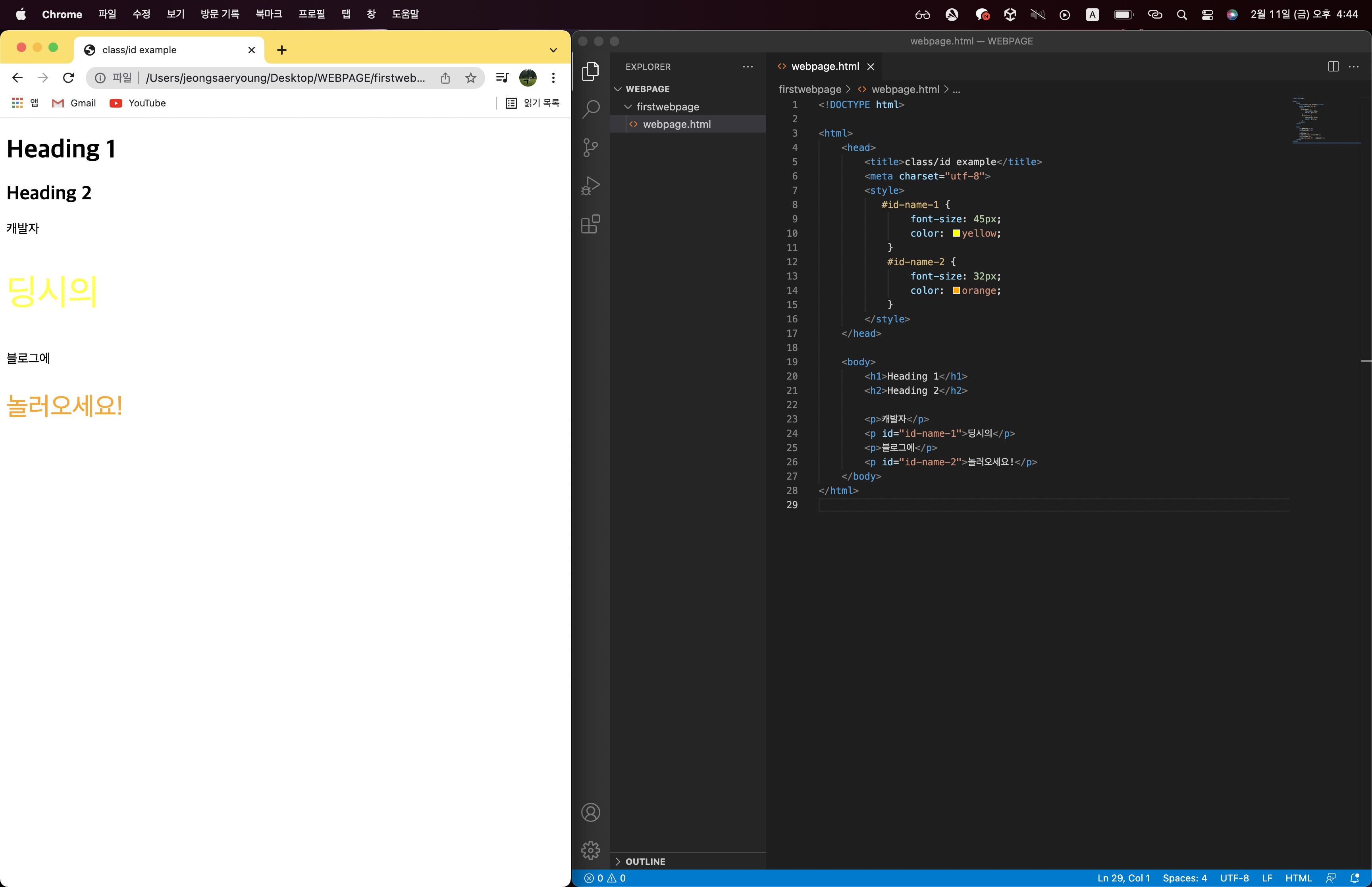
이번에도 VScode에서 구현해보겠습니다.

이번에는 한 번에 전부 적어서 적용시켜보았습니다.
VScode <style> 부분을 보면 #id-name-1 과 #id-name-2를 적어서 스타일 내용을 저장하였고, 이를 24번 줄과 26번 줄의 요소들에 속성으로 넣어주어서 적용시켜보았습니다 !
왼쪽의 웹 사이트를 확인해보면 잘 적용되어 나타나는 것을 알 수 있습니다.
두 가지의 태그는 언뜻 보면 같은 기능을 가진 태그로 보입니다. 하지만 이 두 가지의 태그는 핵심적인 차이가 몇 가지 존재합니다.
1. 같은 클래스 이름을 여러 요소가 가질 수 있지만, 같은 아이디를 여러 요소가 공유할 수는 없다.
이는 당장 간단한 웹 사이트를 만드는데 문제가 되는 요소는 아닙니다. 실제로 같은 아이디를 중복으로 사용하여도 웹 사이트에 잘 반영이 됩니다.
하지만 나중에 JS를 이용하여 구현하게 될 때, 오류가 생기며 1개의 id만 실행되는 것을 확인하실 수 있습니다.
그렇기 때문에 id 태그는 여러 요소에 중복으로 사용하면 안 됩니다!
2. 한 요소가 여러 클래스를 가질 수 있지만, 한 요소는 하나의 아이디만 가질 수 있다.
(단, 한 요소가 클래스도 여러 개 갖고, 아이디도 하나 가지는 것은 가능하다.)
+ 정리 : 여러 요소를 한 번에 스타일을 입혀주고 싶으면 class를 사용, 한 가지의 요소에만 스타일을 입혀주려면 id를 사용
'HTML&CSS' 카테고리의 다른 글
| 8. div 태그 (0) | 2022.03.05 |
|---|---|
| 6. HTML 이미지 Image 첨부 (0) | 2022.02.09 |
| 5. HTML 링크 Anchor 첨부 (0) | 2022.02.08 |
| 4. HTML 옵셔널 태그 _ head, body, html 태그 (0) | 2022.02.07 |
| 3. CSS로 웹 사이트에 스타일 더해주기 (0) | 2022.02.07 |