이번에는 HTML에서 이미지를 첨부해보겠습니다.
<img> 태그 _ 이미지를 첨부하는 태그
- <img> 태그의 속성은 src입니다.
- <img> 태그는 다른 태그들과 다르게 종료태그 X
바로 VScode를 통해 이미지 첨부를 해보겠습니다 - !
기본적인 이미지 첨부를 먼저 해보겠습니다.

먼저 첨부할 이미지를 찾아주어야 합니다.
저는 구글링을 통한 구글 이미지를 나타내 보려고 합니다.
원하는 사진을 검색한 후, 사진을 우클릭해서 이미지 주소 복사를 해줍니다.

복사한 주소를 속성 값으로 넣어주면 됩니다.
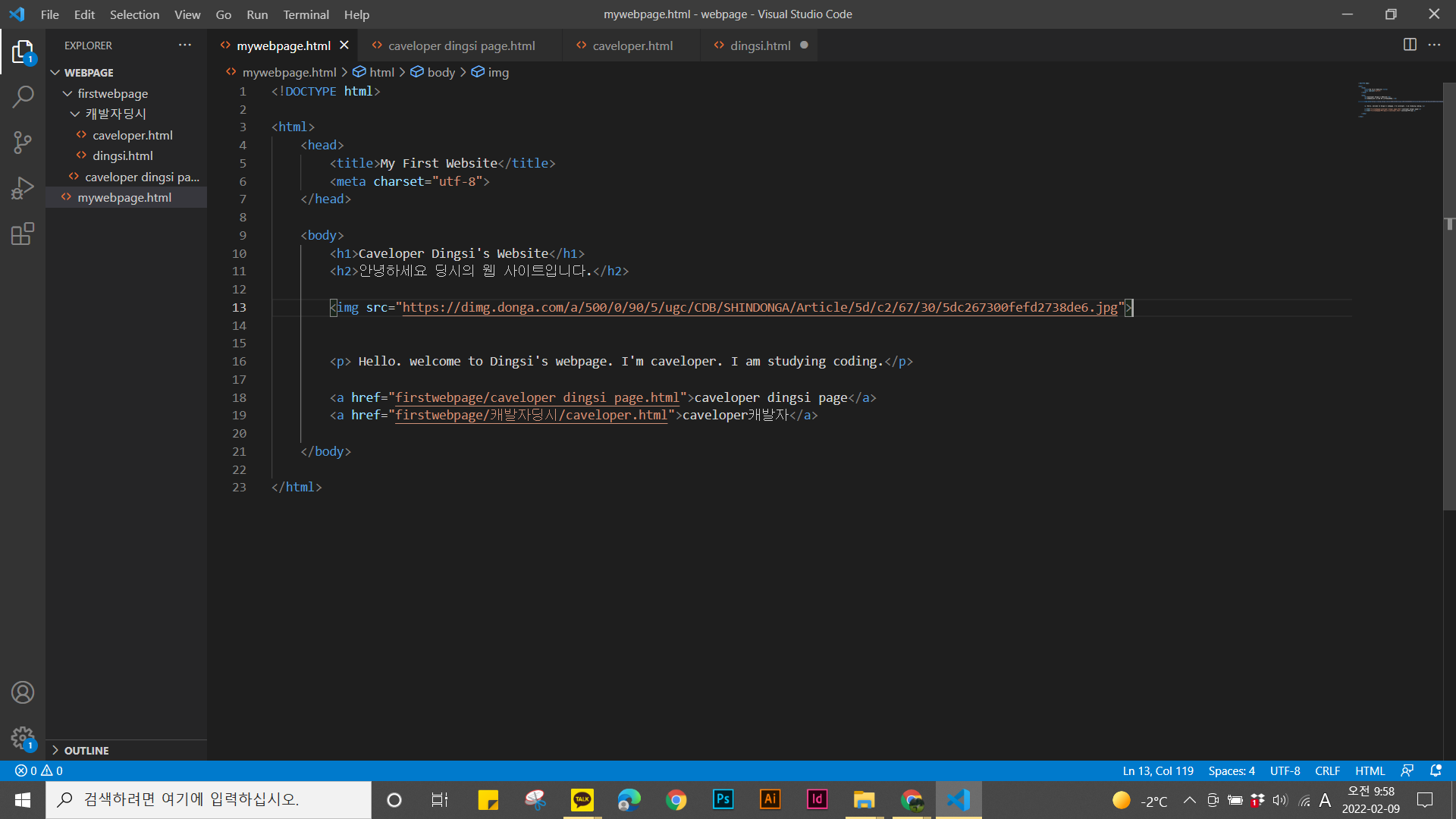
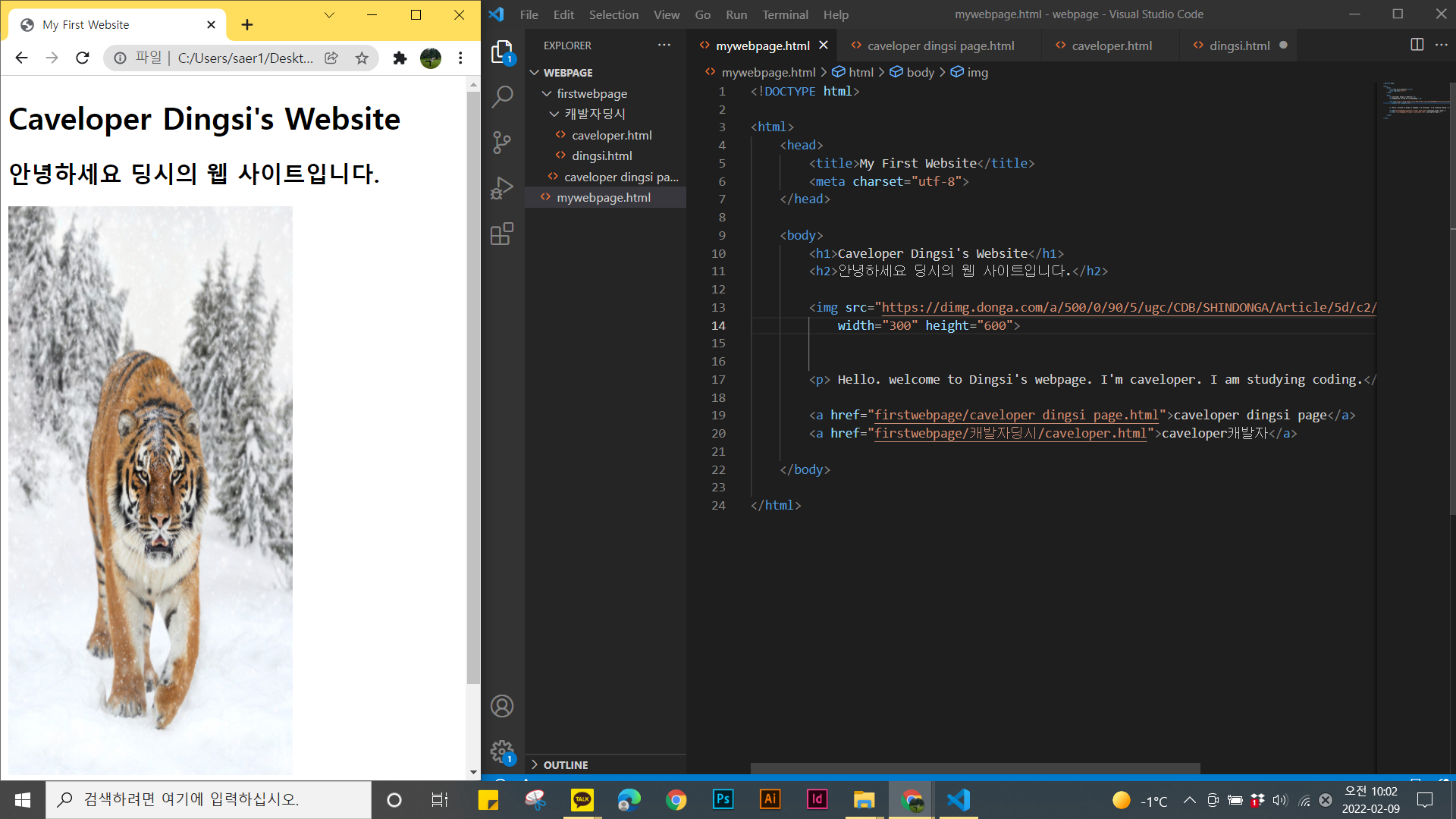
위 사진의 13번 줄을 보시면 <img src="(이미지 주소)"> 가 적혀있습니다.

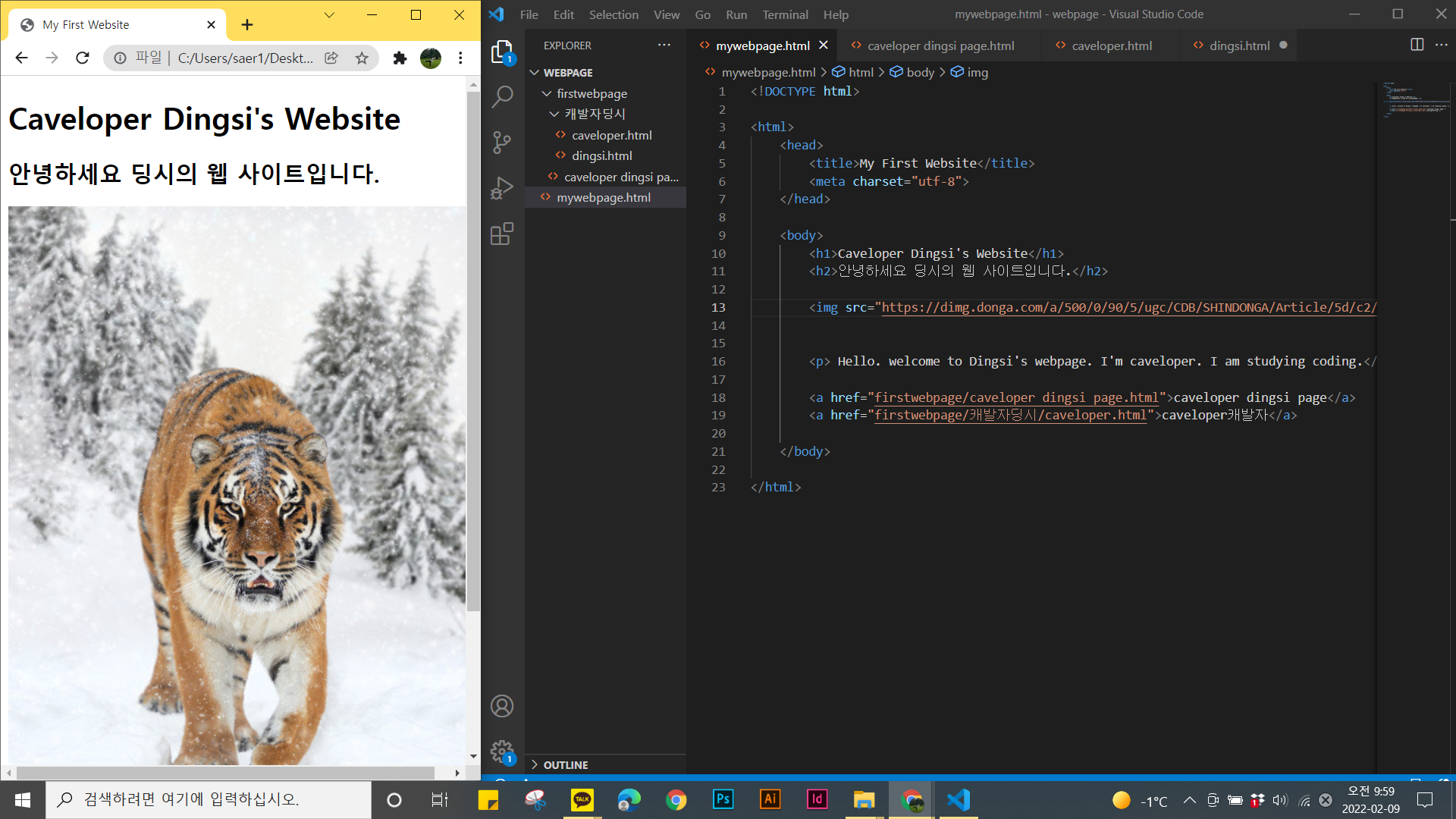
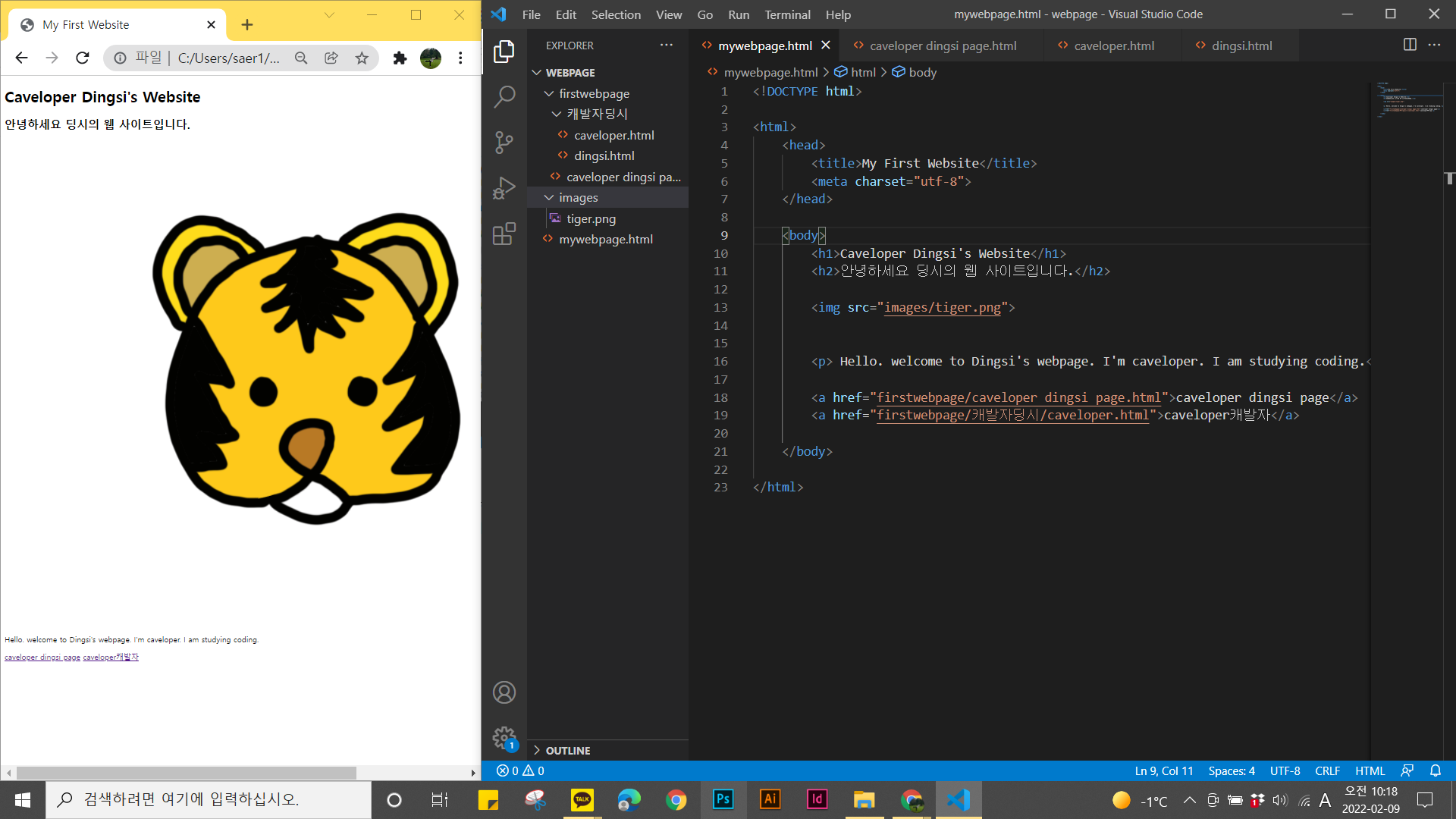
파일 저장 후, 웹 사이트를 새로고침 하면 이렇게 이미지가 뜨게 됩니다.
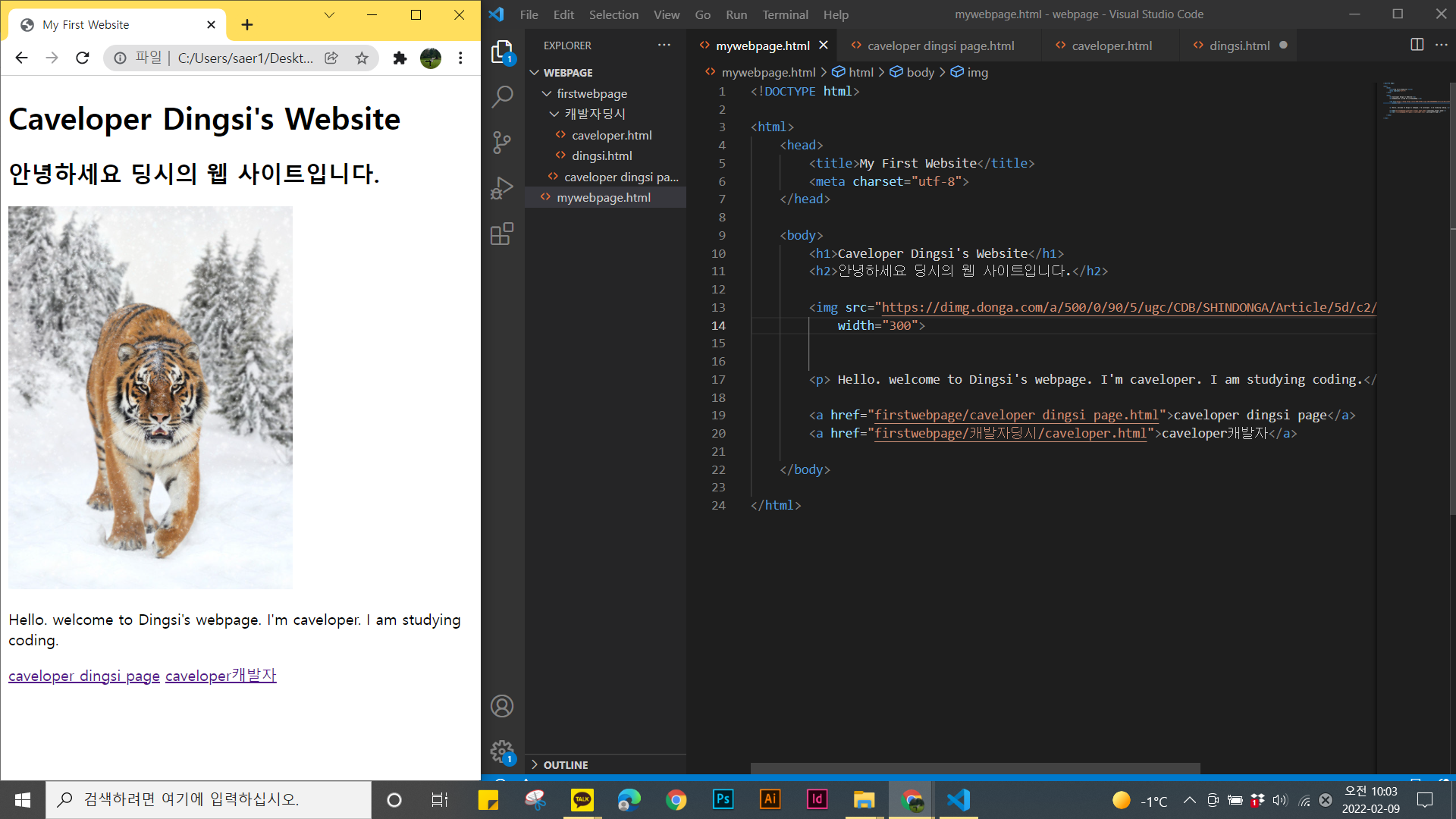
여기서 이미지의 크기를 바꾸기 위해서는 img 태그 안에 속성으로 width, height를 써주면 됩니다.

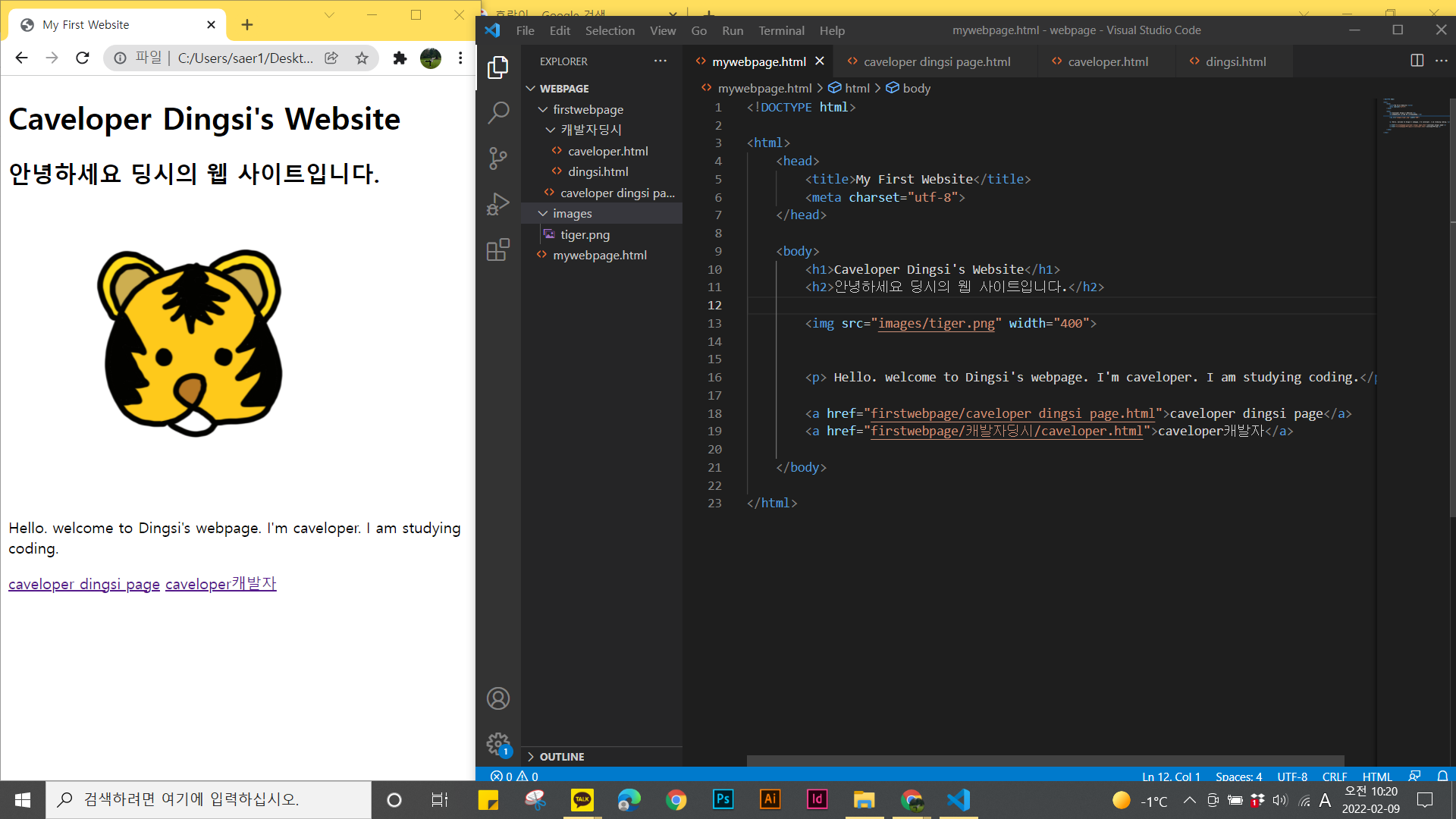
먼저 가로길이 속성 값만 넣어주었습니다.
가로길이가 변경되면서 세로 길이도 비율에 맞게 알아서 변경되었습니다.
만약 가로길이와 세로 길이를 둘 다 직접 속성 값을 입력한다면, 비율이 잘 맞을 수 있도록 고려하여서 속성 값을 입력해야 합니다.

위 사진을 보면, 가로와 세로의 길이를 둘 다 입력해주어서 사진의 비율이 이상해진 것을 볼 수 있습니다.
이런 경우를 대비하여 알맞은 이미지를 잘 선택해서 사용해주는 것이 중요합니다!
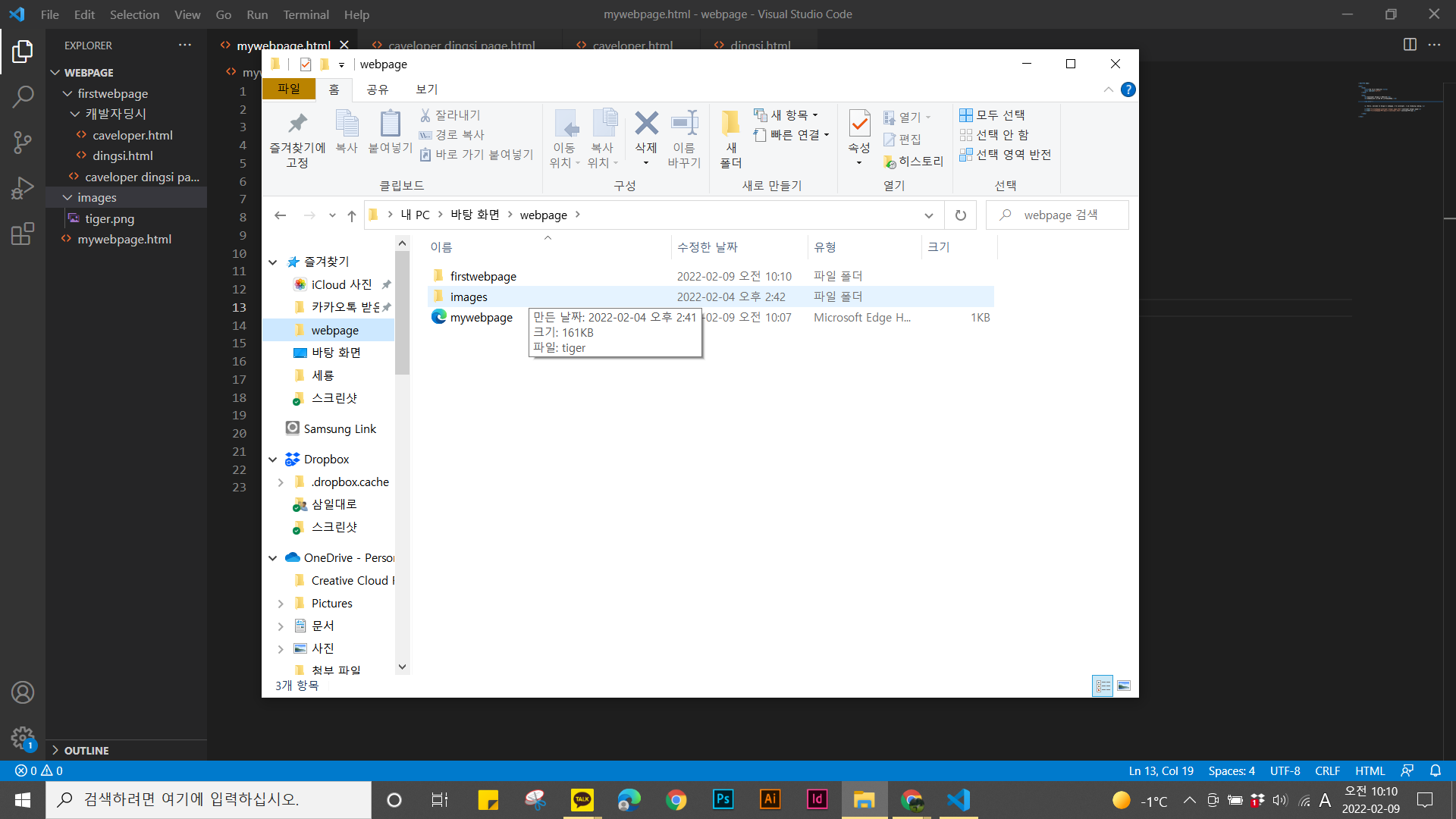
이번에는 내 컴퓨터 폴더에 있는 이미지를 첨부해보겠습니다.

웹 페이지를 만들 때 사용한 폴더 안에 넣고 싶은 이미지 폴더를 만든 후, 그 안에 이미지를 넣어줍니다.
왼쪽 카테고리 바에 이미지 폴더가 생성된 것이 보이시죠?!

이후, 링크 첨부할 때(*5번 포스팅 참고)랑 마찬가지로 파일의 위치를 순서대로 적어주면 됩니다!
+ 하위 폴더에 있는 page에 바깥 폴더에 있는 이미지 첨부하기
링크 태그와 마찬가지로 ../ 를 통해 폴더 밖으로 나온 후, 다시 폴더로 들어가 주면 됩니다.
아래 게시물을 참고해주세요!
https://caveloperstudylog.tistory.com/7
5. HTML 링크 Anchor 첨부
HTML에서 하이퍼링크와 이미지를 첨부하는 방법을 알아보겠습니다 - ! 태그 _ 하이퍼링크 (Anchor)를 첨부하는 태그 - 태그의 속성은 href입니다. ex. 캐발자딩시의 스터디로그 위의 방법으로 웹 사이
caveloperstudylog.tistory.com
웹 사이트에 나타난 사진이 너무 사이즈가 크기 때문에 사이즈를 조절해보겠습니다.

속성 width를 이용하여 이미지 사이즈를 줄여주었습니다!
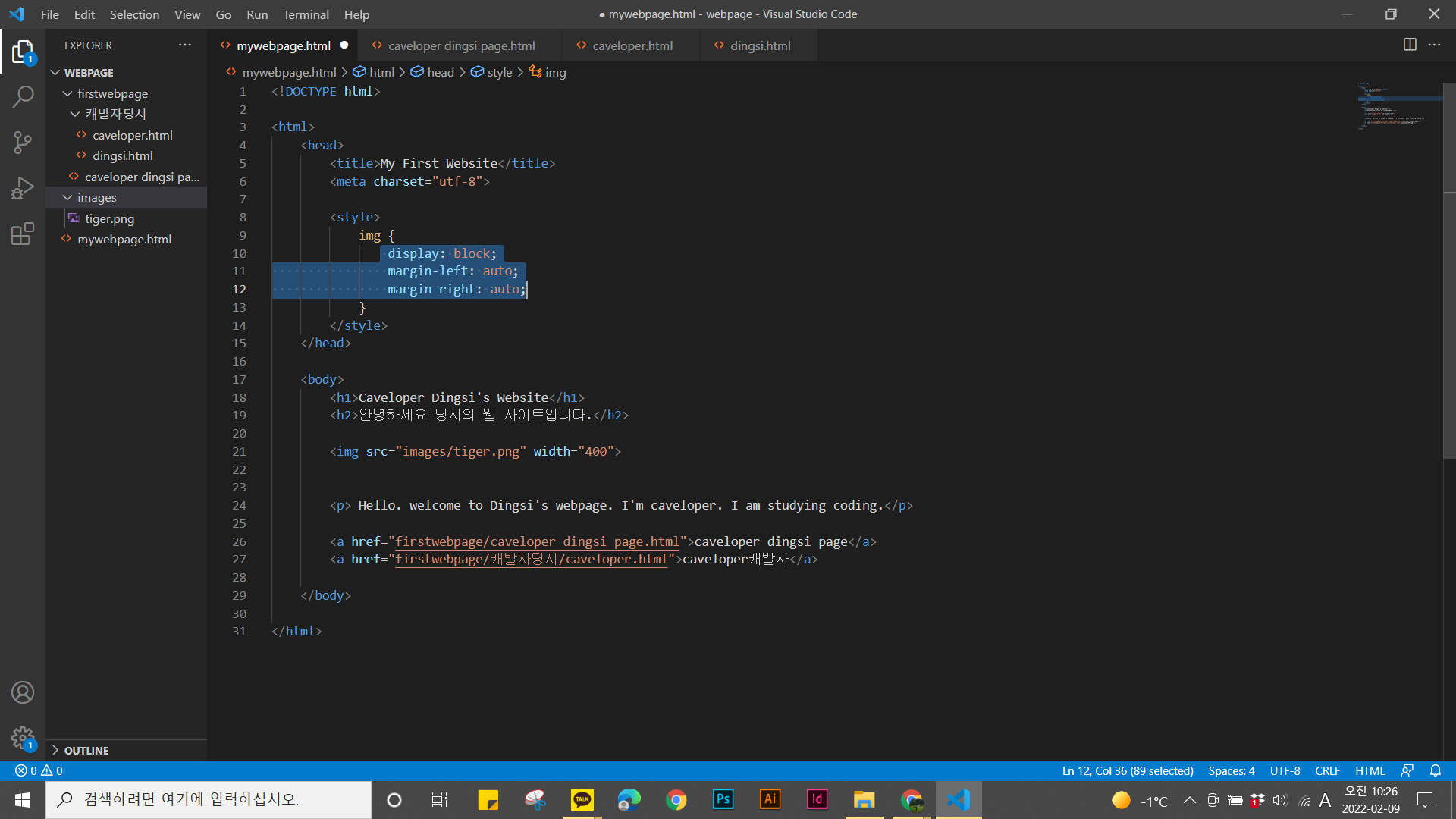
마지막으로 이미지에 CSS를 입혀보겠습니다.
<style> 태그를 이용하면 되는데, 여기서 사용되는 속성 값은 기초 단계에서 이해하기 어려우므로 "이미지 가운데 정렬 방법"으로 알아두고 나중에 더 자세한 설명을 하는 것으로 하겠습니다 - !

드래그되어있는 부분이 이미지를 가운데 정렬하는 이미지 스타일 속성입니다.
img {
display: block;
margin-left: auto;
margin-right: auto;
}
위와 같은 코드를 사용해주면 이미지를 가운데 정렬할 수 있습니다 - !
이렇게 웹 사이트에 이미지를 첨부하는 방법을 알아보았습니다.
'HTML&CSS' 카테고리의 다른 글
| 8. div 태그 (0) | 2022.03.05 |
|---|---|
| 7. Class 클래스 태그와 Id 아이디 태그 (0) | 2022.02.11 |
| 5. HTML 링크 Anchor 첨부 (0) | 2022.02.08 |
| 4. HTML 옵셔널 태그 _ head, body, html 태그 (0) | 2022.02.07 |
| 3. CSS로 웹 사이트에 스타일 더해주기 (0) | 2022.02.07 |