3. CSS로 웹 사이트에 스타일 더해주기
이번에는 만들어진 웹 사이트에 CSS 적용하여 미적인 부분을 업그레이드시켜주겠습니다.
먼저 CSS를 입혀주기 위해서는 html 태그를 사용해주어야 하는데 CSS를 반영하기 위한 태그는 <style> 태그입니다.
내용을 모두 적은 후, 그 아래에 <style> 태그를 적고 원하는 CSS 넣은 후 </style> 종료태그로 마무리해주면 됩니다.
+ CSS 기본 문법
- css를 코딩하는 기본 문법 형식의 예시
<style>
h1 {
font size : 64px ; / * 속성 : 속성 값 /
text-align : center ; / * 속성 : 속성값 /
}
</style>
위 예시처럼 css의 기본 문법은 css를 입히고 싶은 내용의 태그를 먼저 적어주고 { 를 열어준 후 속성 : 속성 값 ; 의 순서로 적어주면 됩니다.
css를 입히고 싶은 태그가 같은 것이 여러 개일 때는 선행 태그를 먼저 써주고 그다음에 그 태그를 순서대로 써주면 됩니다.
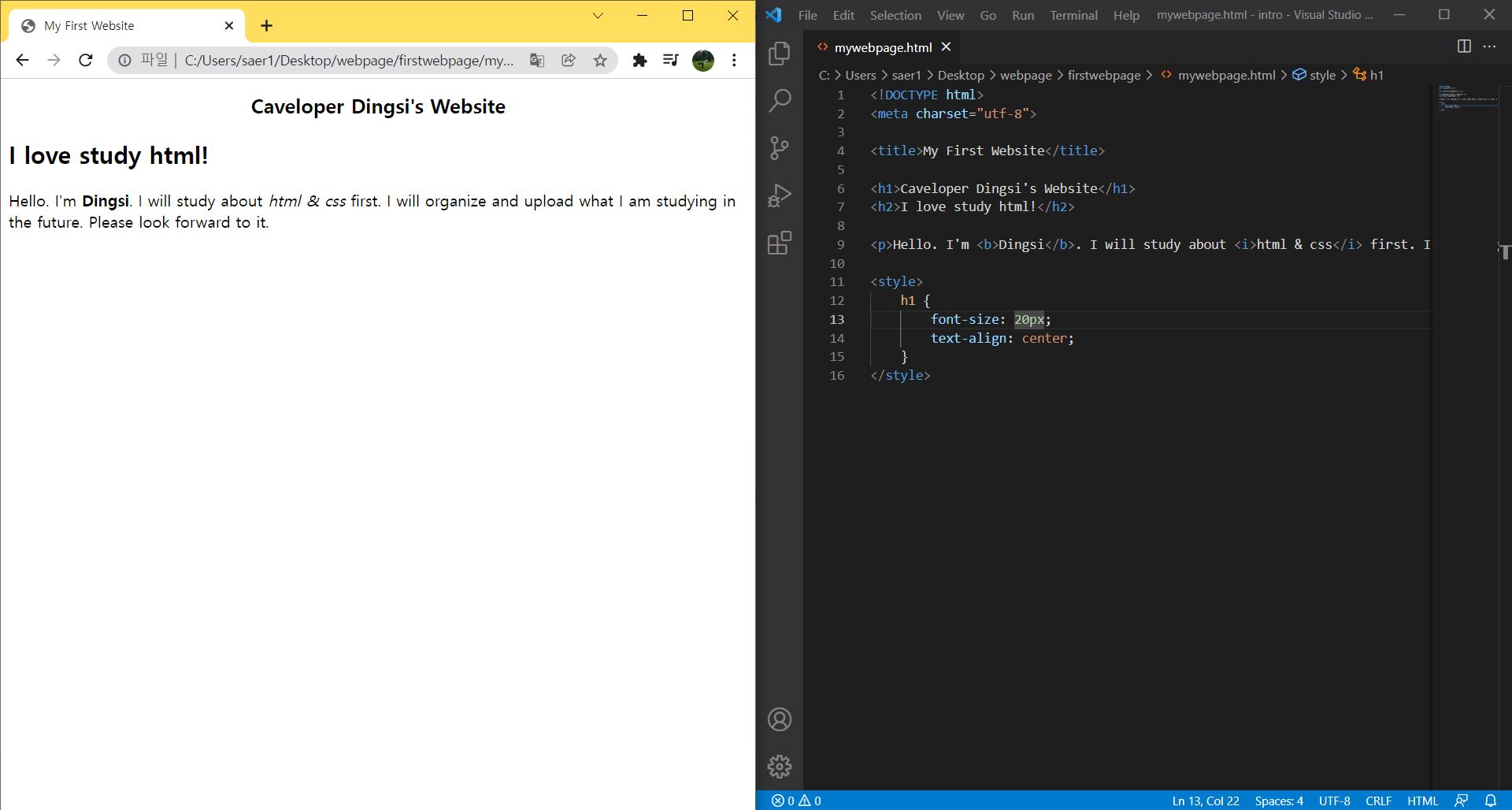
그럼 직접 웹사이트에 반영해보겠습니다 - !


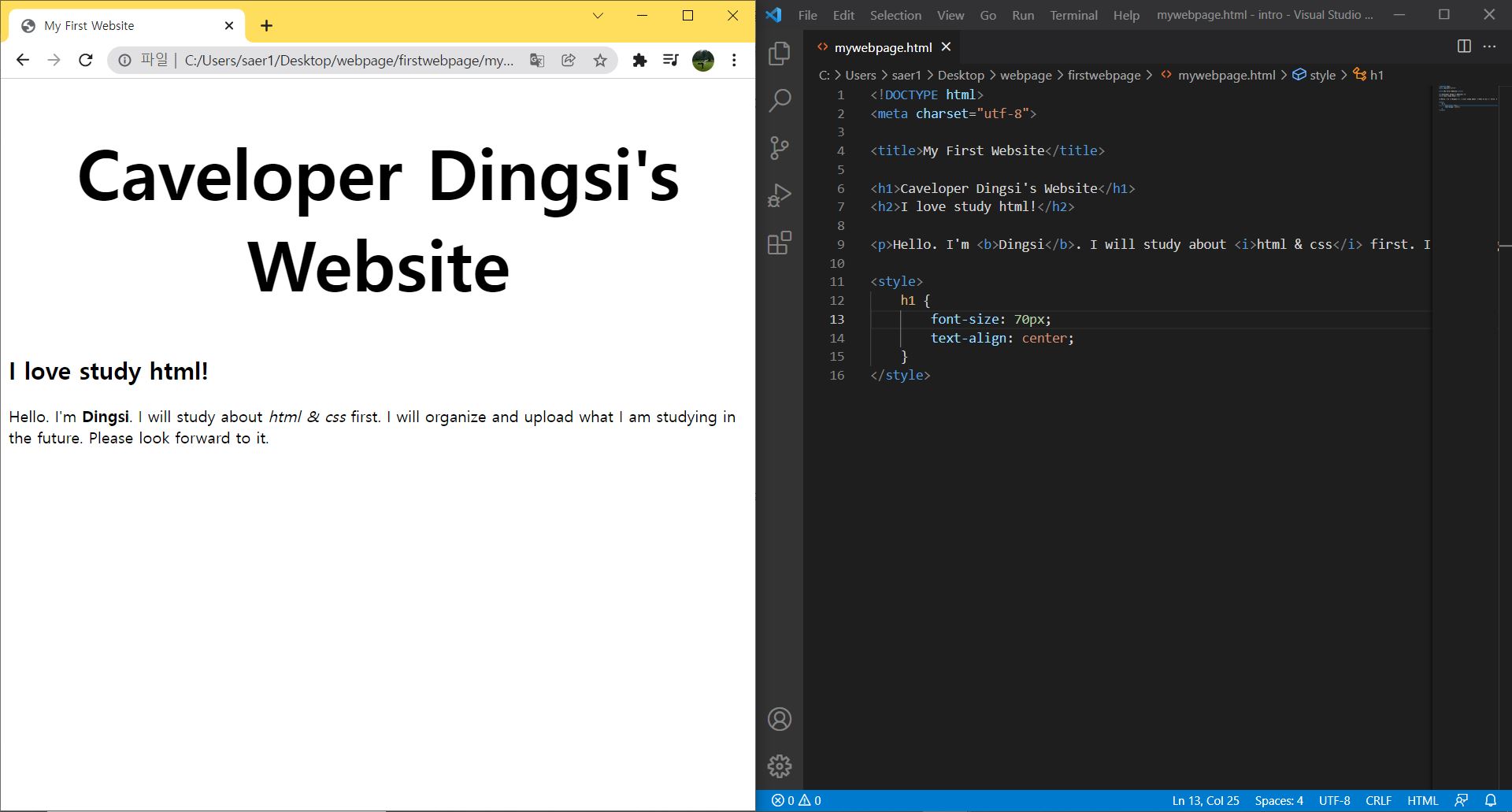
오른쪽 화면에 style 아래에 적힌 css 속성들이 왼쪽 화면에 적용된 것을 볼 수 있습니다.
+ CSS 속성 값
- font-size : 폰트 크기 _ CSS에서 폰트 크기를 표현할 수 있는 단위는 여러 가지지만, px(픽셀)을 가장 많이 사용
- text-align : 텍스트 정렬 _ 글을 왼, 오, 중앙으로 정렬 가능
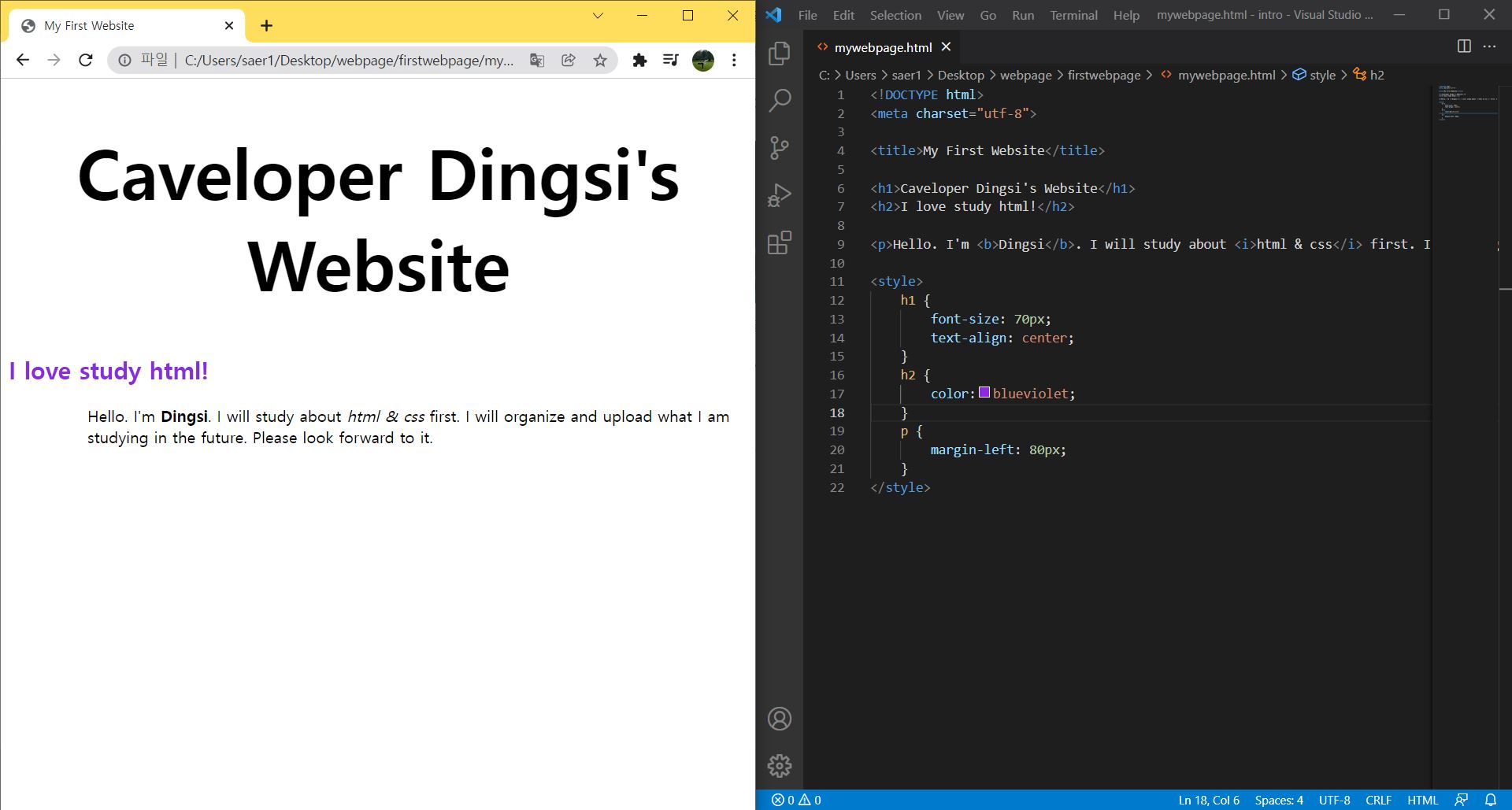
- color : 텍스트 색상 변경 가능 _ ex. margenta, green, hotpink etc..
- margin : 여백 _ margin-left, margin-bottom 등 / 단위는 px(픽셀)

다양한 css 속성을 적용시킨 화면을 확인하실 수 있습니다 - !
여기까지 CSS의 기본 문법과 속성들에 대해 알아보았습니다.